Nuxt Auth 登入套件 step by step
Nuxt Auth的文件寫的真的有點零散,而且目前V5的網路資源似乎有點少,因此整理一篇關於使用Nuxt Auth套件如何做到Local 登入得整個過程以及概念
參考文件:
https://auth.nuxtjs.org/
https://blog.csdn.net/qq_21567385/article/details/108459773
基礎概念:
Nuxt Auth幫我們做到了以下幾件事情
- 跟後台驗證帳號密碼,並取得認證後的token
- 透過token取得登入者的相關資訊
- 將登入資訊儲存於cookie或者localStorage中
還有一個觀念一定要記住,Auth並不會記錄下使用者資訊,他是每次reload的時候都透過api來取得資訊
Auth的概念是,如果驗證帳號密碼通過有取得token,並且正確取得使用者資料,那麼就算是登入成功,其他狀態都會是失敗的
只有登入成功的狀況下,Auth.loggedIn會是true,其他狀態都會是false
因此有幾個後端的URL必須先準備好
- 登入驗證帳號密碼用的URL,這邊為了方便將它取為/api/login
- 透過token取得使用資料的URL,這邊為了方便將它取為/api/login/member/get
- 登出的URL,其實後端並沒有作用,但是還是必須要有這個URL,這邊為了方便將它取為/api/logout
在開始之前,先說明一下這篇文章總共做到幾件事情
- 透過Auth登入
- 將token帶入Axios header中,方便每次透過api取得資訊都可以帶入
安裝與基本設定
根據官方資料安裝非常間單,這邊的範例使用npm來安裝
|
1 |
npm install @nuxtjs/auth-next |
接著需要設定nuxt.config.js
modules中,如果沒有安裝axios也需要一並安裝起來
|
1 2 3 4 5 6 |
modules: [ ... '@nuxtjs/axios', '@nuxtjs/auth-next', ... ] |
Auth中 :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
auth: { strategies: { webMemberLogin: { scheme: 'local', token: { property: 'token', maxAge: 60 * 60 * 24 }, user: { property: 'data', maxAge: 60 * 60 * 24 }, endpoints: { login: { url: '/api/login', method: 'post' }, logout: { url: '/api/logout', method: 'post' }, user: { url: '/api/login/member/get', method: 'post' }, } } }, cookie: { options: { prefix: 'auth.', maxAge: 60 * 60 * 24 } }, plugins:[ { src: '~/plugins/axios', ssr: true } ], localStorage: false }, |
說明一下上面的Object代表什麼
strategies中,需要去定義要用什麼方式登入,依照官網文件提供多種驗證方式,這邊就不多說明,本次範例使用的是Local登入
scheme選擇內建的local,
token:property定義從後端登入URL拿到的JSON Object,哪個欄位是token,maxAge定義要存活多久,單位是秒,也就是可以登入多久
user:property定義從後端取得使用者資訊的JSON Object,哪個欄位是使用者資訊,maxAge定義要存活多久,單位是秒,也就是可以登入多久
endpoints: 分別需要填入上方說明的,登入驗證、取得使用者、登出等三條URL
Cookie中,定義prefix,以及過期資訊,範例中我設定位一天過期
plugin中,需要將plugins/axios加入,因為會需要在axios plugin中讀取$auth物件資料,並且將token帶入header中
localStorage,我設定為false,代表不記錄到localStorage中
執行登入
在需要登入的地方執行
|
1 2 3 4 5 6 |
this.$auth.loginWith('webMemberLogin',{ data:{ account:this.account, password:this.password } }) |
其中,webMemberLogin就是在nuxt.config.js中,定義好的strategies名稱
特別需要注意的是,執行this.$auth.loginWith 這行,Auth會執行兩件事情
- 先執行login URL
- 驗證通過後再執行user URL
Axios設定
到目前為止,應該是可以正確透過帳號密碼驗證完畢,但是如過使用token取得使用者資訊呢?
我們必須要把拿到的token加入到axios plugin中
|
1 2 3 4 5 6 7 |
import axios from "axios"; export default function({$auth}) { if(typeof $auth !== 'undefined' && typeof $auth.strategy.token.get() !== 'undefined'){ //header 預設帶入Login拿到的token axios.defaults.headers.common["Authorization"] = $auth.strategy.token.get() } } |
兩點說明
- 有在nuxt.conf.js中,auth的plugins加入~/plugins/axios才能正確讀取到$auth這個Object
- 透過$auth.strategy.token.get()加入到header中的Authorization,Laravel後端api可以透過$request->header(‘Authorization’) 來取得
資料驗證

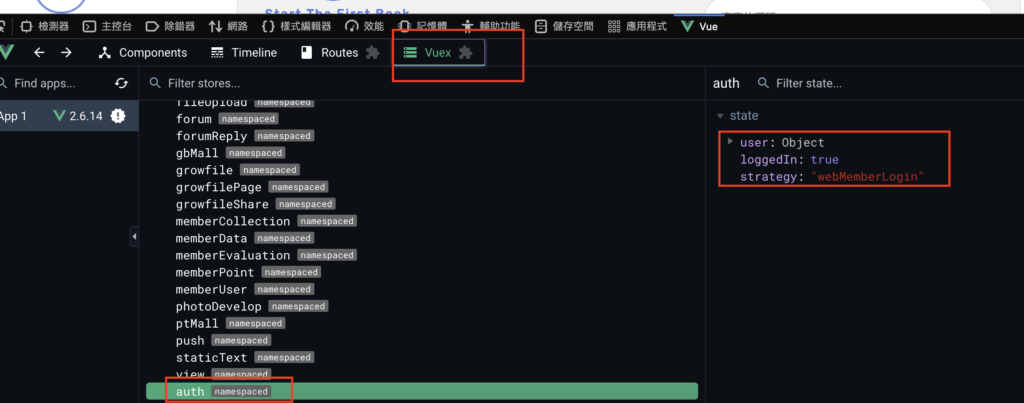
登入後,在Vuex中的auth過可以看到loggedIn已經是true
並且有user資料存在,執得一提的是當網頁重新整理之後,user資料會透過設定好的user URL重新取得一次喔