laravel 7 + VueJs開發紀錄
參考文件 : https://vuex.vuejs.org/zh/
https://jigsawye.com/2017/08/30/vuex-module-namespacing/
Laravel 5.8後需要另外安裝laravel/ui
|
1 |
composer require laravel/ui |
|
1 |
php artisan ui vue |
這時候可以看到 /resource/js/components/ExampleComponent.vue 已經產生
接著安裝前端路由套件與資料管理套件vue-router , vuex
|
1 |
npm install vue-router |
|
1 |
npm install vuex --save |
基礎 vue router 設定
概念 : 先將Laravel web router都固定指向同一個page,由此page來生成vue渲染
1.修改routs/web.php
|
1 |
Route::get('/{any}', 'SinglePageController@index')->where('any', '.*'); |
2. 建立controller SinglePageController,把index指向app
|
1 2 3 |
public function index() { return view('app'); } |
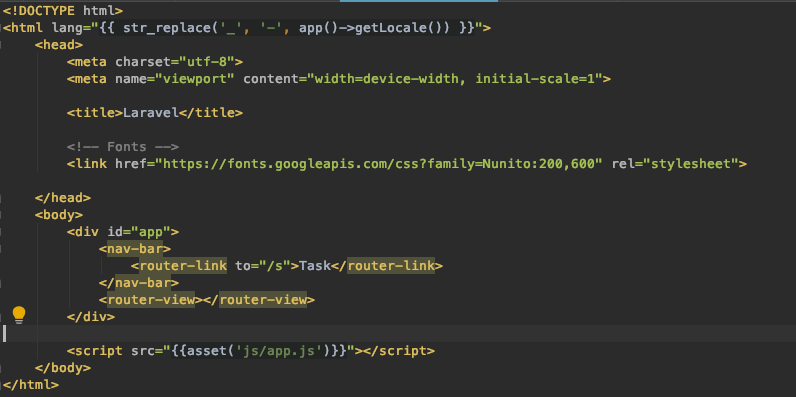
3. 建立/resources/views/app.blade.php

重點有幾個地方
一定要有<div id=”app”></div> 這是vue的掛載點
一定要引入<script src=”{{asset(‘js/app.js’)}}”></script>
一定要有<router-view></router-view>作為vue-router切換頁面內容渲染區域
<router-link to=”/s”>Task</router-link>作為vue router頁面切換範例連結
4. 建立/resources/js/router.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import Vue from 'vue'; import VueRouter from 'vue-router'; import Index from './views/index'; import NotFound from './views/notFound'; Vue.use(VueRouter); const router = new VueRouter({ mode: 'history', routes:[ { path: '/s', name: 'index', component: Index }, { path: '*', name: '404', component: NotFound } ] }); export default router; |
建立兩個路由連結,第一個連結到/s 顯示 /resource/views/index.vue的內容
另一個為router中沒有定義的所有畫面皆導向/resource/views/NotFound.vue的內容
5. 修改/resources/js/app.js
|
1 |
import Routes from './routes.js'; |
將上面定義好的路由引入
|
1 2 3 4 |
const app = new Vue({ el: '#app', router: Routes }); |
原app中也要將router放入
最後,執行
|
1 |
npm run watch |
就會在瀏覽器上看到畫面了
接著,Vuex的使用方式
Vuex概念為儲存網站內會使用的資料,比如遠端API取得的資料或者遠端登入後取得的資料之類,避免每個頁面要取得某筆資料的時候都需要獨立寫axios
state,mutations, actions是什麼樣的定義就不再多做說明,定義範例可以參考官網有完整的範例,這邊要說明的是,一個網站通常有多的遠端取得的資料,總不能全部都塞在store/index.js 會很難維護,因此我本把不同類別的資料拆成module變成這樣子的資料結構
|
1 2 3 4 5 |
resorece/js/store ------/module --------ATyle.js --------BType.js ------index.js |
store資料夾底下只保留index.js作為資料整合使用,其他資料定義都放module資料夾底下
OK,簡單一個範例來示範AType.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import axios from "axios"; const state = () =>({ VarA : [], BarB : "" }) const mutations = { FUNCTION_NAME (state,payload) { state.VarA = payload } } const actions = { async FUNCTION_NAME ({commit}) { //do something commit('FUNCTION_NAME',payload) //紀錄一下加了async是因為用非同步的axios去API拿資料 } } export default { namespaced: true,//用namespace 叫資料比較方便 state, mutations, actions<br />} |
BType.js也是一樣自行定義資料流怎麼跑,接著在index.js做資料整合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import Vue from 'vue' import Vuex from 'vuex' import kolData from './module/AType' import userData from './module/BType' Vue.use(Vuex) const storeData = new Vuex.Store({ modules: { AType:AType, BType:BType } }) export default storeData |
把AType以及BType註冊進入vuex的module就行了,接著說明一下在app.js中以如何引入vuex
以下為範例
|
1 2 3 4 5 6 7 8 9 |
import storeData from './store/index' const store = storeData const app = new Vue({ el: '#app', router: Routes , store: store }); |
概念上是引入store/index.js 然後將它注入app中就可以存取了
最後,再來一個範例如何在component中使用vuex的資料,下面舉一個component中的script為範例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script> import { mapState , mapActions } from 'vuex' export default { created(){ }, mounted() { this.$store.dispatch('AType/FUNCTION_NAME') this.$store.dispatch('BType/FUNCTION_NAME') }, methods:{ ...mapActions('AType',[ 'FUNCTION_NAME' ]), ...mapActions('BType',[ 'FUNCTION_NAME' ]), }, computed:{ ...mapState('AType',[ 'VARABLE' ]), ...mapState('BType',[ 'VARABLE' ]) } } </script> |
以上