Drone 自動打包Laravel imgae 並上傳到docker hub上
先說說Drone的概念,Drone可以分為Server與Agent兩者
Server負責與Git hub等版本庫溝通,然後依照pipeline指令分派給Agent執行
而Agent在執行時則是完全透過docker containter的環境完成所有指令
簡單說就是pipeline中定義的每一個step都是給定一個image來執行指定的command
今天要完成的是利用Drone連結github,當git push後將程式碼重新封裝到新的image然後上傳到dockerhub上
參考資料
https://docs.drone.io/configure/pipeline/
https://ithelp.ithome.com.tw/articles/10223277
如果你沒過Docker請先閱讀MAC安裝Docker
安裝Drone
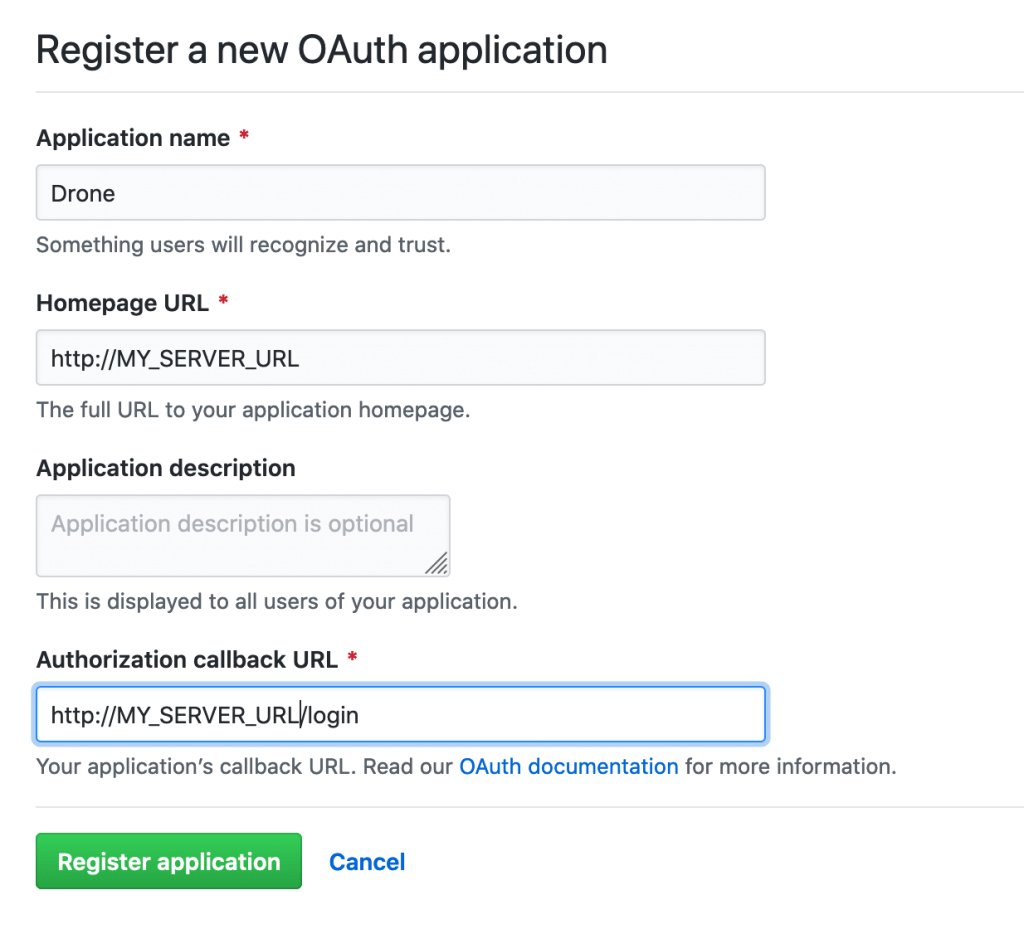
安裝前 因為要連結github,所以先到github上設定好 OAuth Apps
路徑為 : Settings > Developer settings > OAuth Apps > New OAuth App
https://github.com/settings/applications/new
填寫資訊如下

上面的資訊,Drone可為自行設定的APP名稱,MY_SERVER_URL則是架設Drone的伺服器IP port或者網址,最後一個Authorization callback URL 則只需要在MY_SERVER_URL後面加入/login 即可
按下 Register application後會拿到Client ID 以及Client Secret,這兩者會在下方設定檔用上
接著Drone的安裝其實很簡單,可以按照官網上的說明啟動兩個docker就可以了(Server + Agent),也可以透過docker compose一次啟動兩個containter
備妥以下docker-compose.yml 以及.env設定檔即可
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
ersion: '3' services: drone-server: image: drone/drone:latest #指定server為drone最新版 ports: - 80:80 volumes: - ./:/data restart: always environment: - DRONE_SERVER_HOST=${DRONE_SERVER_HOST} #Drone server url 填寫在.env檔案中 - DRONE_SERVER_PROTO=${DRONE_SERVER_PROTO} #Drone server protocol 填寫在.env檔案中 - DRONE_RPC_SECRET=${DRONE_RPC_SECRET} #自定義隨機碼,填寫在.env檔案中 - DRONE_AGENTS_ENABLED=true # Github Config - DRONE_GITHUB_CLIENT_ID=${DRONE_GITHUB_CLIENT_ID} #github client ID,填寫在.env檔案中 - DRONE_GITHUB_CLIENT_SECRET=${DRONE_GITHUB_CLIENT_SECRET} #github client secret,填寫在.env檔案中 drone-agent: image: drone/drone-runner-docker:latest ports: - 3000:3000 restart: always depends_on: - drone-server volumes: - /var/run/docker.sock:/var/run/docker.sock environment: - DRONE_RPC_PROTO=http - DRONE_RPC_HOST=drone-server - DRONE_RPC_SECRET=${DRONE_RPC_SECRET} - DRONE_RUNNER_NAME=${DRONE_HOSTNAME} #自訂host name 填寫在.env檔案中 - DRONE_RUNNER_CAPACITY=2 |
.env
|
1 2 3 4 5 6 |
DRONE_SERVER_HOST=MY_SERVER_URL #Drone server的網址或者IP DRONE_SERVER_PROTO=http DRONE_RPC_SECRET=gEY6Ys1knt3fJnAsda #自行定義亂數即可 DRONE_GITHUB_CLIENT_ID=1234567 #上面github app 拿到的client id DRONE_GITHUB_CLIENT_SECRET=7654321 #上面github app 拿到的client secret DRONE_HOSTNAME=test_host #自行定義的host name |
檔案編寫完成後即可用
|
1 |
docker-compose up -d |
來啟動Drone server 以及Drone Agent兩台container
認證啟動專案
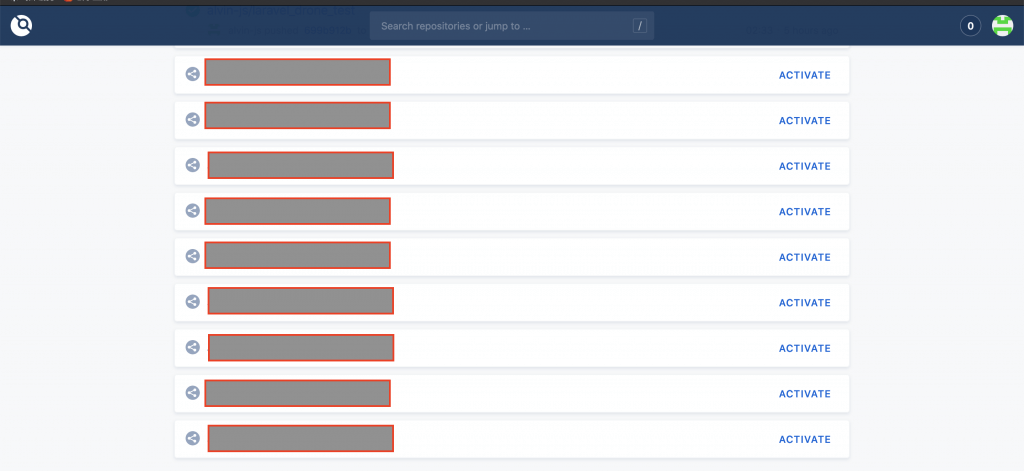
Drone啟動後,透過瀏覽器連線到MY_SERVER_URL,畫面會跳到github上作認證,完成後就可以看到像這樣子在github上的列表了

要啟動哪個專案就按下右邊的”ACTIVATE”按鈕來設定
(如果按下ACTIVATIVE沒有反應肯定是.evn裡面變數設定有錯誤,請檢查)

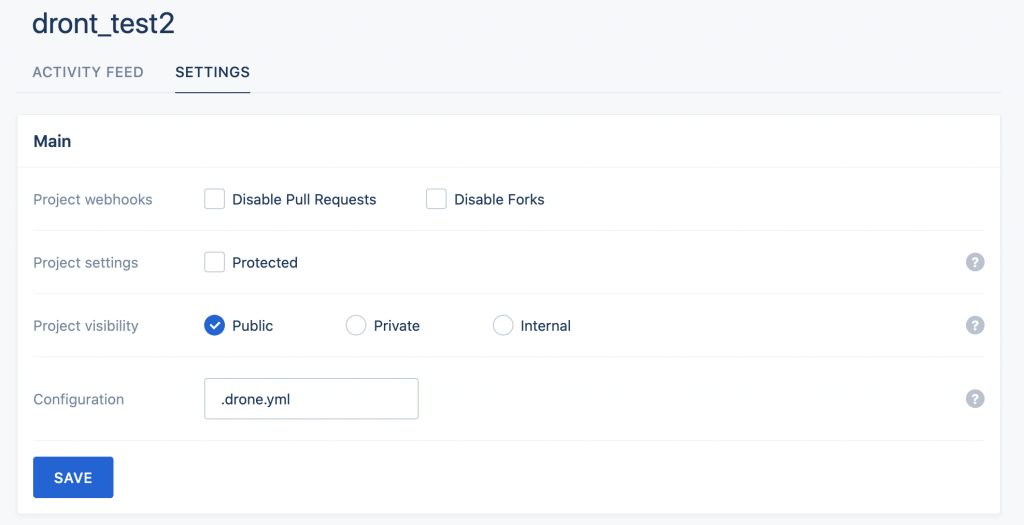
1.0版後的Drone可以設定.drone.yml的位置,如果沒有要修改的話,按下”SAVE”按鈕就行了
PIPELINE
專案連結上後,接著就是要讓Drone知道收到git push後該做什麼事情,假設現在要設定drone_test2這個專案,在專案根目錄建立.drone.yml,加入git跟著一起push上github即可
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
--- kind: pipeline type: docker #在docker環境中執行 name: test #自定義pipleline名稱 platform: os: linux arch: amd64 steps: #工作列表 - name: build-nginx-image #自訂工作名稱 pull: if-not-exists #要不要pull指定的image image: plugins/docker #指定要拿來執行command的image或者plugin settings: registry: registry.hub.docker.com #dockerhub registry url repo: registry.hub.docker.com/virtualorz/docker_compose_nginx_build #打包完要上傳的docker repo名稱 dockerfile: dockerfiles/dockerfile_for_nginx/Dockerfile #根據指定的Docker file打包image auto_tag: true #自動下tag username: DOCKERHUB_USER #dockerhub user name password: DOCKERHUB_PASSWORD #dockerhub password - name: build-php-image pull: if-not-exists image: plugins/docker settings: registry: registry.hub.docker.com repo: registry.hub.docker.com/virtualorz/dev_compose_php73_laravel_build dockerfile: dockerfiles/dockerfile_for_laravel/Dockerfile auto_tag: true username: DOCKERHUB_USER password: DOCKERHUB_PASSWORD |
上面的yml檔一共做兩件事情,都寫在step中
一共打包兩個image檔,完成後都上傳到dockerhub中
其中,Dockerfile我只做了一件事情,就是把上傳到dithub的程式碼搬移到image中,像這樣子
|
1 2 3 |
FROM virtualorz/dev_compose_nginx COPY . /var/project |
Drone在在動的時後會先將github上的repo先clone到根目錄中,所以COPY路徑指定 . 即可
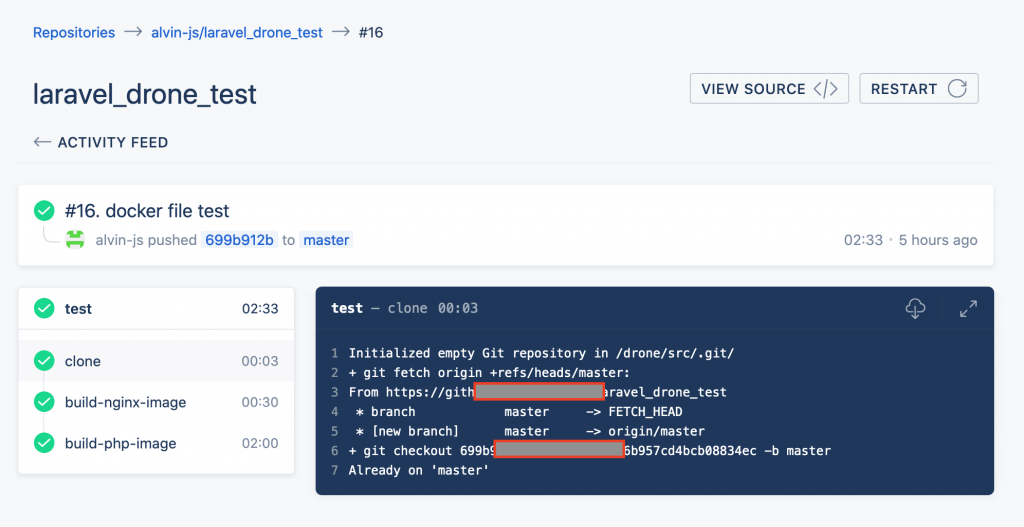
隨著.drone.yml push到github上後,Drone隨即會開始作動

可以看到左邊的選單一共有三個工作,兩個是.drone.yml中定義的,第一個clone則是上面提到Drone會先將repo clone到根目錄中
如果工作都正常完成會打上綠色勾勾,如果有問題會在右方顯示錯誤訊息,並且顯示紅色叉叉
等到所有工作完成後,你會在dockerhub上看到多了兩個新上傳的image!
以上,完成今天的任務目標,以後只要git push 就可以自動的打包成image了