html to pdf 輸出更漂亮更完整的完整PDF
還記得之前介紹過的pptraas吧?
細節就不再多做說明,因為是採用跟上次相同的概念,透過puppeteer來實作,這次提供一個更好的docker image來使用以及透過GCP Cloud run 的服務來達成無伺服器產出的目標
參考文件
https://hub.docker.com/r/zenato/puppeteer-renderer
https://github.com/puppeteer/puppeteer/blob/v1.1.0/docs/api.md#pagepdfoptions
https://ithelp.ithome.com.tw/articles/10244413
https://peihsinsu.gitbooks.io/docker-note-book/content/gcp-free-registry-use.html
首先,來講一下為什麼這次改用 zenato/puppeteer-renderer 這個docker image
之前使用的 minuux/pptraas.com 其實也能做一模一樣的事情,只是他有幾個問題讓我這次決定做了更換
1. 內建的Chrome版本太舊了
2. 不曉得為什麼開發機的Nuxt Server他怎麼樣都連不上,別台伺服器同樣架構同樣在docker底下卻可以
3. 直接輸出PDF會有很多CSS讀取不到,需要先截圖後再排列圖片輸出PDF
本次更換為 zenato/puppeteer-renderer 後,可以直接用網址輸出PDF真的方便很多,而且依照作者提供的文件還可以套用puppeteer更多的參數實在方便!
如何使用
依照文件,只要將docker image跑起來即可
|
1 |
docker run -d --name renderer -p 9999:3000 zenato/puppeteer-renderer |
其中,9999 port可以自定義就好,我只是習慣放9999
接下來只要在瀏覽器輸入以下網址,或者透過其他程式語言經由get都可以直接產出檔案
|
1 |
http://localhost:9999/?type=pdf&url=THE_URL_TO_PDF |
這樣就可以了,這邊說明一下
type參數可以有兩個,PDF會直接匯出PDF檔案,而screenshot則是會匯出圖片檔
後面呢還可以接上不同的參數來達到擷取不同大小以及範圍的作法,詳細可以參考puppeteer document
進階做法
之前一直有想要嘗試GCP的Cloud Run服務,但苦於沒有機會,這次總算抓緊時間實驗了一番,確實可行!!!
GCP Cloud Run服務是一種無伺服器的服務,不必自己管理伺服器,只要想需要跑的image上傳到GCR上並且架設好Cloud Run
Cloud Run會提供一組網址,有需求時直接對網址做Request就行了
而Cloud Run本身平常並不會運行,處於待命或關機的狀態,只有在收到Request的同時才會將docker image跑起來並產出結果,只要一段時間沒有Request又會再次關閉
這樣的好處是,不運行的時候GCP也不會收費,因此這部分的成本支出是想對便宜的
但是缺點就是第一次的Request會因為要叫起docker image,所以反應時間會比較長一些
步驟
第一個步驟,是需要將 zenato/puppeteer-renderer image push到GCR上,根據GCP上的文件,我們必須安裝gcloud SDK後才能透過指令來處理
這邊就懶惰一點,直接使用gcp提供的cloud shell來處理docker image,至於cloud shell是什麼樣的概念呢? 可以直接參考說明文件

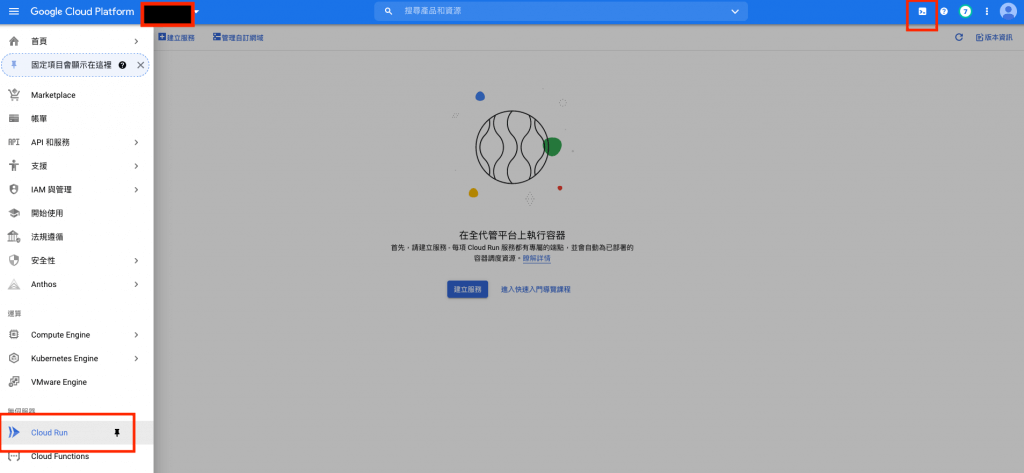
進入到GCP之後可以直接點選右上角的終端機符號來打開cloud shell

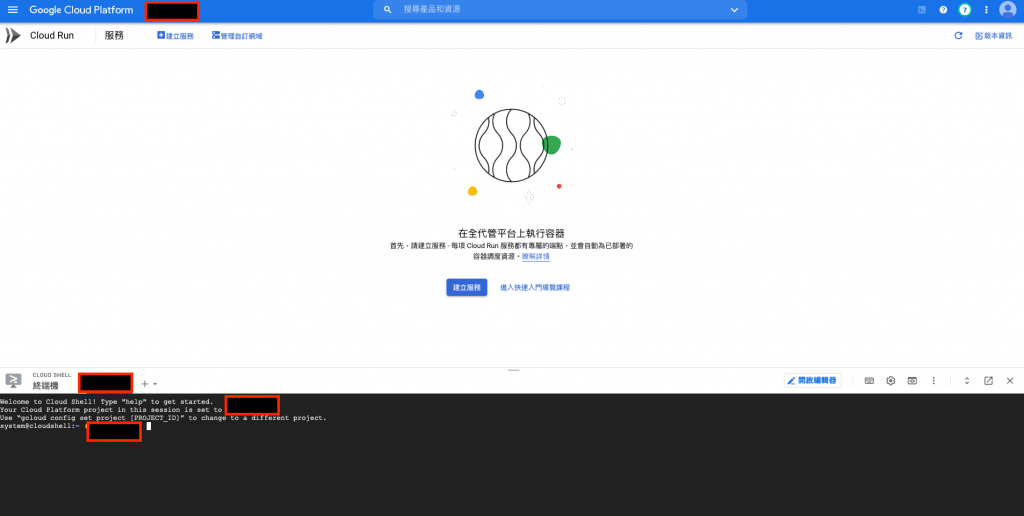
接著,你就可以在畫面下方看到黑色的終端機畫面了,這時候你可以直接把這台機器當成一台在gcp上的免費VM來使用,而且是在已經安裝好gcloud SDK的情況下
接下來就透過幾個指令來處理docker image吧
1.下載
|
1 |
docker pull zenato/puppeteer-renderer |
2.增加gcr tag
|
1 |
docker tag zenato/puppeteer-renderer:latest asia.gcr.io/PROJECT_ID/puppeteer-renderer:latest |
就是將原本的image加上asis.gcp.io/PROJECT_ID,並且標注latest,當然你要用不同的版本號也是可以的
PROJECT_ID就是你在GCP上的專案的ID,就自行調整
3.上傳
|
1 |
docker push asia.gcr.io/PROJECT_ID/puppeteer-renderer:latest |
這樣就已經把image上傳到GCR上了,接下來就可以在Cloud Run來處理其 
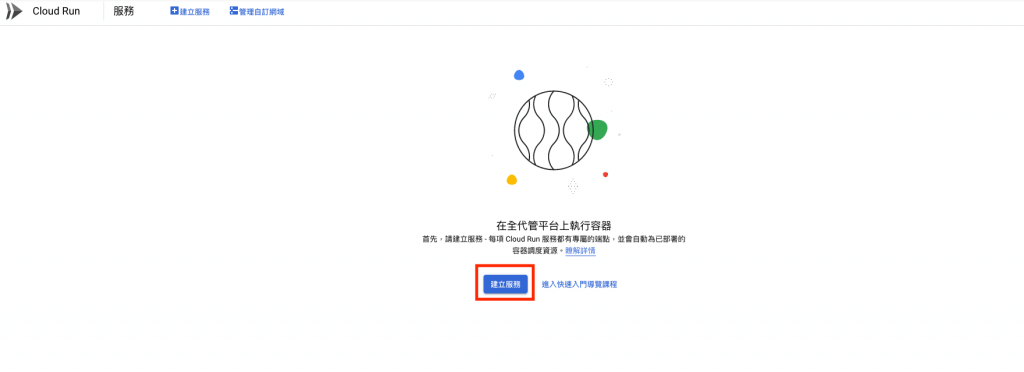
進入到Cloud Run的業面之後,按下建立服務按鈕,開始填寫資料

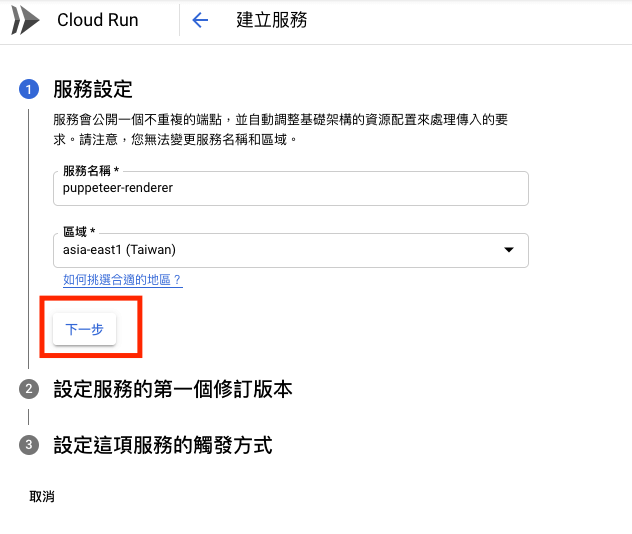
服務名稱以及區域可以自訂,這次我就填寫與image相同的名稱,地區選擇台灣,按下一步

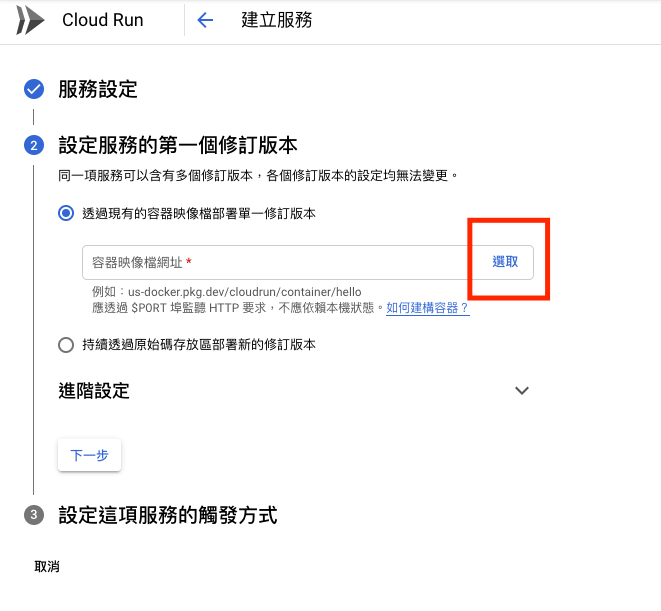
接下來要選擇需要拿來執行的image,也就是上個步驟上傳到GCR的那個image,點選”選取”開啟介面選則 image

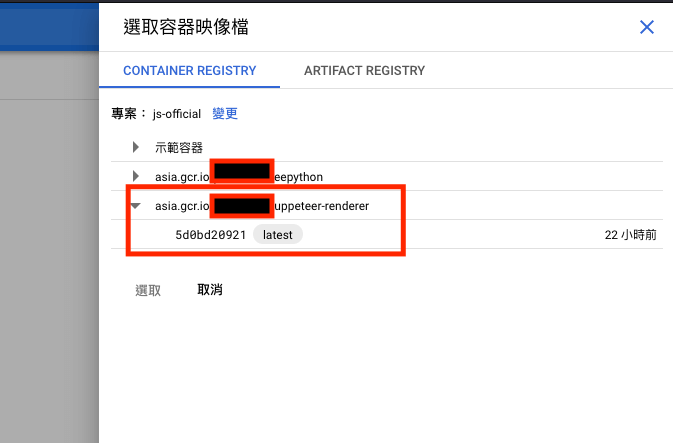
畫面中就可以看到剛剛上傳的image了,選取他

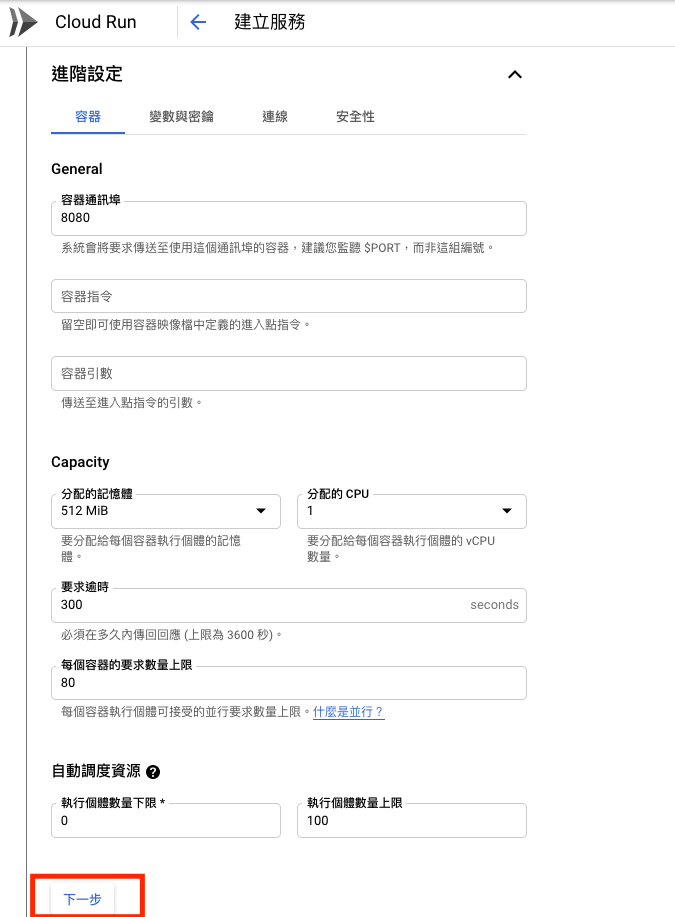
接著再進階設定中不需要修改任合設定值,當然可以依照自己需求來調整資源以及通訊埠設定

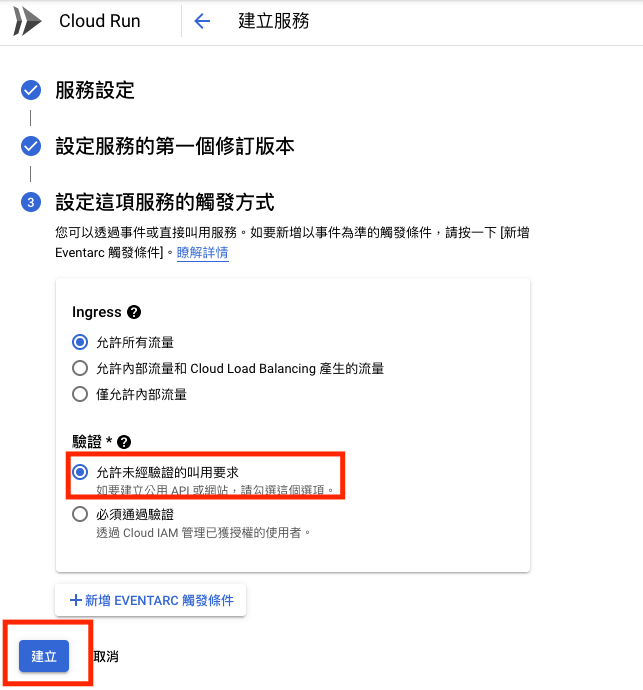
最後一步,先偷懶跳過驗證,選擇”允許未經驗證的叫用要求”,接著按下建立

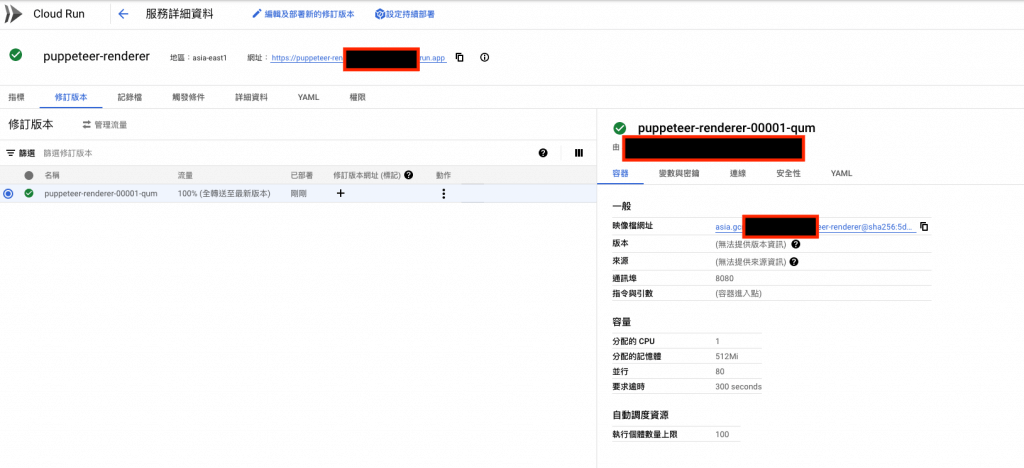
最後,等他跑完就可以看到畫面上打綠色的勾勾,確定image已經跑起來了
這時候就可以透過上面的網址來存取你要的DPF檔了喔,搭配第一部分提供的參數接上type以及URL即可
要注意的是,第一部分我們有設定9999 port,在這邊是不需要的喔,只要將參數接再網址後面即可
舉例:
|
1 |
https://puppeteer-renderer-dngjjjdsss.a.run.app/?type=pdf&url=http://www.alvinchen.club |
484超級方便的,以上經驗提供給大家參考