Laravel video upload streaming 影片上傳以及編碼解決方案 MUX
會有這篇文章是想要解決一個問題 : 在網站上想要上傳影片保存後在線上播放該如何處理?
本篇使用Laravel 5.8並且將檔案儲存在Google Cloud Storage GCS
如果你還沒有使用過GCS請先閱讀
Laravel 上傳檔案到Google Cloud Plateform Storage GCS
前言 :
目前最有名氣的大概就是Youtube,可是總不能為了幾支影片複製手刻一個吧?
所以目標朝向把影片轉存到各大影音網站上 像是 Youtube Vimeo Dailymotion 等這類型有提供API的網站
下面先列出幾個已經嘗試過的平台給大家參考不用走冤枉路
1.Youtube :
Youtube應該會是大家想到的第一個平台了,雖說早已預計要付費來儲存影片,但是Youtube API 讓我非常失落
雖說直接在GCP平台上開啟Youtube API Key就可以使用了,但是每天給予的額度大概只夠讓你上傳三部影片
是的你沒有看錯就是大概三部左右,有興趣的可以到這裡按按計算機
https://developers.google.com/youtube/v3/determine_quota_cost
上傳一部影片就要花費1600點,而每日的額度只有5000點而已,實在不夠用
官方有提供超額申請,只是要填超多表格填完後等待好幾天都沒有下文就讓我放棄了
2.VImeo :
VImeo提供的API使用方便程度真的不如Youtube,而必須要說的是….我正在嘗試中帳號就已經被鎖定Orz….
並沒有超額,我大概只是傳了四部相同的影片大約5秒鐘的測試片,就被鎖帳號了,所以Vimeo就交給其他勇者去嘗試
3.Dailymotion :
Dailymotion 同樣有API使用的上限,詳細可以自行參考官方連結
https://developer.dailymotion.com/api/#guidelines
Dailymotion的問題在於,沒有付費機制,也沒有明確找到超額後該如何處理? 單價怎麼計算等問題,因此還是放棄他
以免之後衍伸其他問題
4.Flickr :
Flickr也是可以上傳影片的,而且免費額度就可以使用1000部,之後也只要購買Pro就可以持續上傳,但是Flickr的問題來自於兩點
1是API真的不好用 2是影片要嵌入網頁必須公開且可以看到同相本中其他的影片
基於隱私權的問題,我還是決定放棄Flickr
最終,我在api.video 以及MUX 中做選擇,兩者都有完整的SDK提供以及API文件、計價方式等
api.video可以完全免費開始,累積上傳1小時的影片才收你5美元,聽起來很吸引人
缺點是最高只有720P,而且要轉付費全功能的話門檻高達每個月390美元,這點就有點令人擔憂
最終的最終,我選擇了使用MUX,先說說MUX有哪些優勢
1 API文件完整,且有composer pacakge支援的SDK
2 API使用邏輯跟其他站比起來較為先進
3 完整的管理後台可以知道目前的使用額度以及管理每隻影片
4 沒有一個前台可以連結到同帳號上傳的其他影片
5 收費機制明確,且剛註冊就給你20塊美金的使用額度,用完才開始扣錢
要說缺點大概是服務還很新,SDK版本超新去年才上線,希望不要很快就倒閉才好
註冊使用 :
其實透過官方的文件就已經很清楚的說明該如何上傳影片到MUX上,下面我整理本次在Laravel底下用到的項目
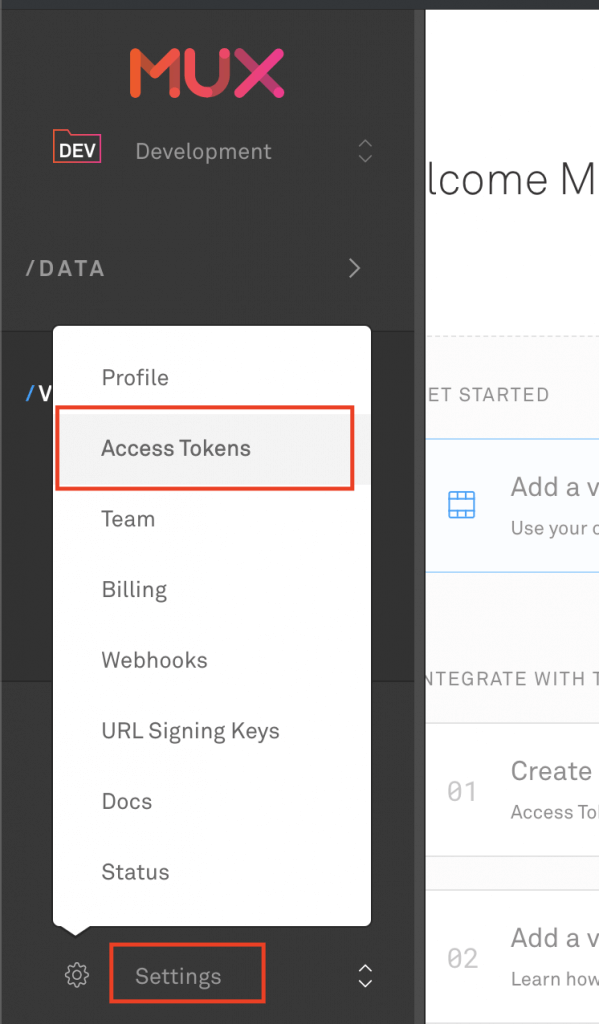
首先,註冊完成後填入信用卡升級開通使用權限到後台左選單找到 Setting > Access Token,設定好一組token用於上傳認證

點選Generate new token來產生一組新的token

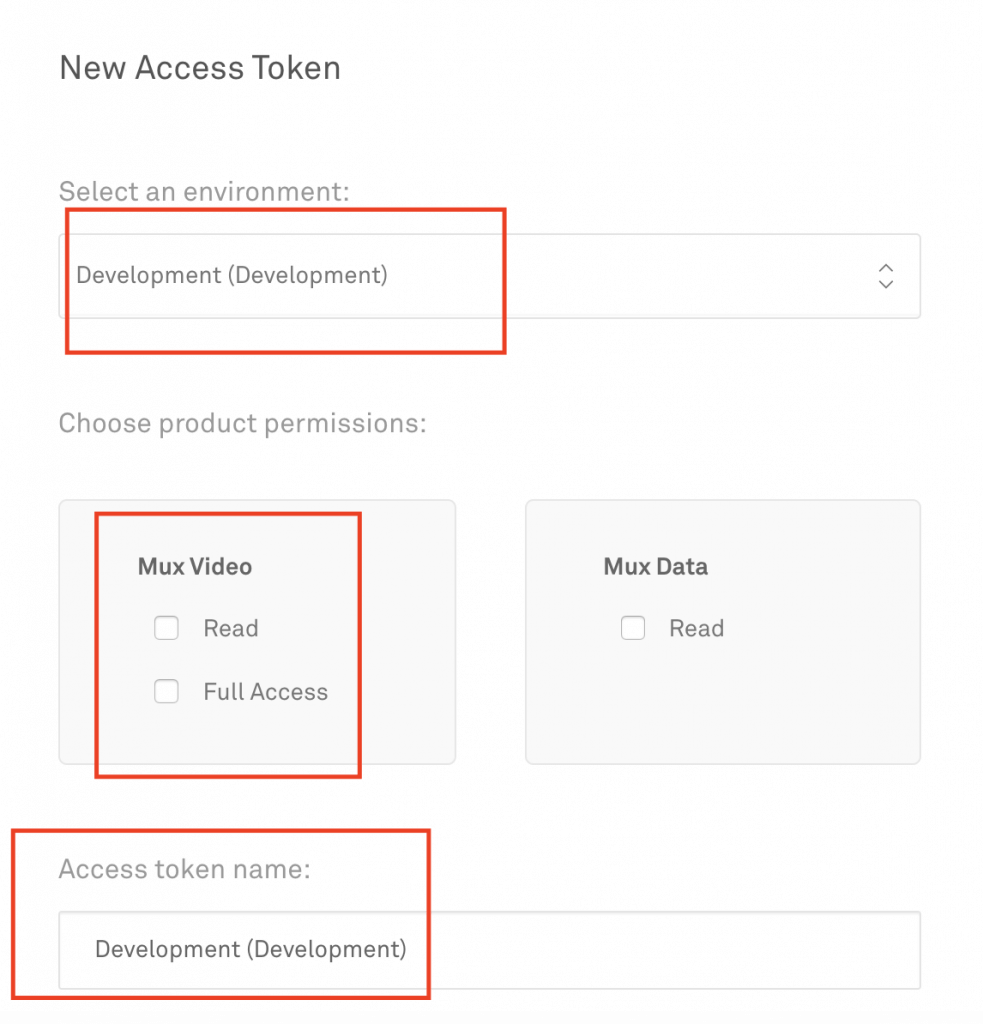
environment 可以選擇 development 或者 production,就依照使用環境來選擇
permission中 Mux Video勾選 Full Access 才能夠上傳並且編輯影片
Access token name就隨意取了
完成後請複製 Token ID 以及 Token Secret 後續要貼到程式碼中
安裝SDK
透過composer很容易
|
1 |
composer require muxinc/mux-php |
接著在Controller中引入SDK(會用到GuzzleHttp)
|
1 2 |
use MuxPhp; use GuzzleHttp; |
接下來就可以依照文件中的方法來上傳第一支影片了
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Authentication Setup $config = MuxPhp\Configuration::getDefaultConfiguration() ->setUsername('YOUR TOKEN ID') ->setPassword('YOUR TOKEN SECRET'); // API Client Initialization $assetsApi = new MuxPhp\Api\AssetsApi( new GuzzleHttp\Client(), $config ); // Create Asset Request $input = new MuxPhp\Models\InputSettings(["url" => 'YOUR VIDEO URL']); $createAssetRequest = new MuxPhp\Models\CreateAssetRequest(["input" => $input, "playback_policy" => [MuxPhp\Models\PlaybackPolicy::PUBLIC_PLAYBACK_POLICY], "mp4_support" => "standard" ]); // Ingest $result = $assetsApi->createAsset($createAssetRequest); // Print URL print "Playback URL: https://stream.mux.com/" . $result->getData()->getPlaybackIds()[0]->getId() . ".m3u8\n"; |
有幾個值得說明的地方
1 YOUR TOKEN ID / YOUR TOKEN SECRET 就貼上上一個步驟申請完成的字串
2 VIDEO URL 不是檔案路徑,而是URL,也就是可以直接填入Storage中的公開連結即可,也就是可以使用Laravel的Storage::url()即可
3 CreateAssetRequest中我多增加了”mp4_support” => “standard”參數,目的是讓MUX產生.mp4檔,目前測試mp4檔才能讓手機瀏覽器正確播放影片
4 最後一行會印出播放連結,上傳的影片會有兩個ID,一個是影片ID一個是播放ID,大家可自行dd $result結果出來看看
如何播放影片?
下面是官方提供的web playback範例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<video id="myVideo" controls></video> <!-- Use HLS.js to support the HLS format in browsers. --> <script> (function(){ // Replace with your asset's playback ID var playbackId = "YOUR_PLAYBACK_ID"; var url = "https://stream.mux.com/"+playbackId+".m3u8"; // HLS.js-specific setup code if (Hls.isSupported()) { var video = document.getElementById("myVideo"); var hls = new Hls(); hls.loadSource(url); hls.attachMedia(video); } })(); </script> |
其實只要把剛剛拿到的playback id 放進去就能夠順利播放了,但是根據官方文件HLS Playback的支援列表
https://docs.mux.com/docs/hls-playback-support
居然沒有mobile chrome !!!!,測試後也真的有問題
所以,我才在上傳的參數中加入了mp4 sport
根據官方文件
https://docs.mux.com/docs/mp4-support
mp4檔案需要一些時間產生,而產生後就可以透過下面格式的連結直接用瀏覽器播放
|
1 2 3 |
https://stream.mux.com/{PLAYBACK_ID}/low.mp4 https://stream.mux.com/{PLAYBACK_ID}/medium.mp4 https://stream.mux.com/{PLAYBACK_ID}/hight.mp4 |
而系統會根據解析度自動產生對應的連結,雖然麻煩了點但是可以用@get_headers看看哪個連結可以使用就拿來播放了
計費方式
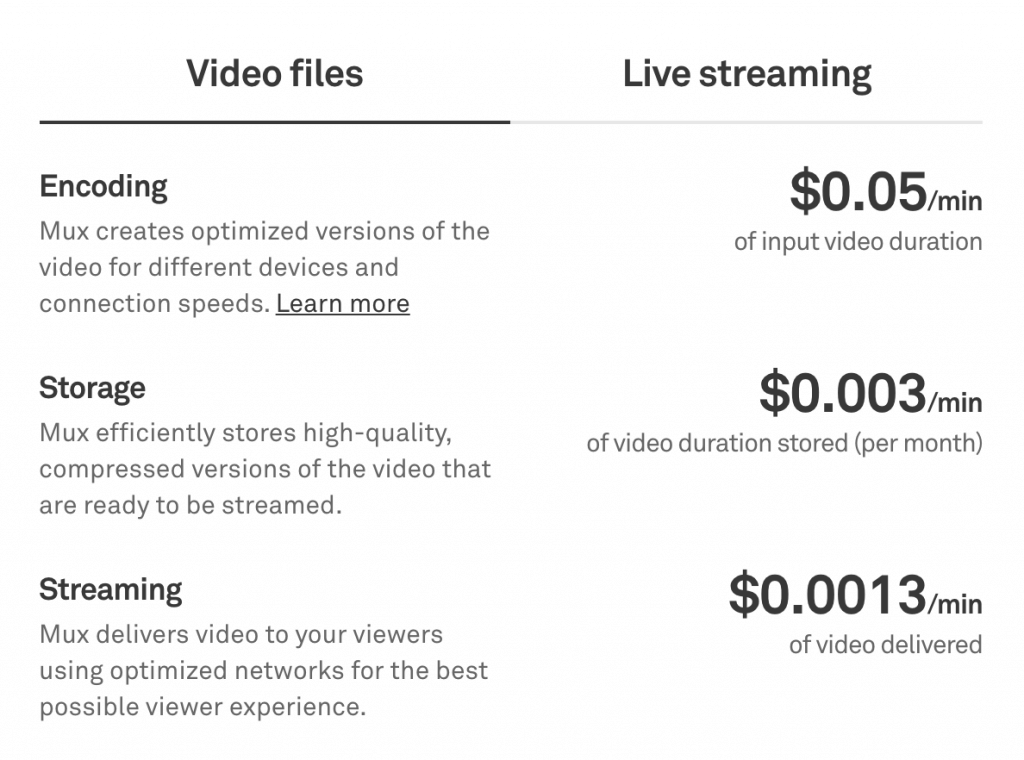
其實MUX還支援live stream,但是本次沒用上就不提了,影片的範圍內
所有影片累積1分鐘就會收取0.05美元的encoding費用,
所有影片累積起來1分鐘的影片每個月會收取0.003美元,
而播放影片每分鐘則收取0.0013美元
這樣的計價方式我認為還算合理,用多少就收多少,而且註冊就送20美元的使用額度
頁面上也有計算機可以簡易試算一下每個月大約會花多少錢

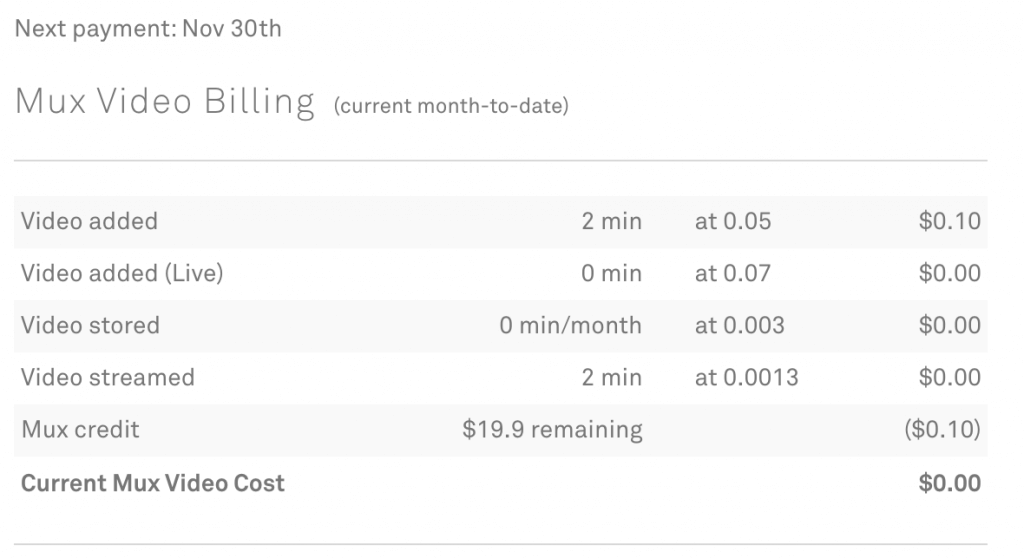
而且在後台 Setting > Billing 中也可以直接看到目前的使用量被計費了多少

以上,本次嘗試處理影片上傳提供服務的API串接使用方式
提供給需要的人參考