套件名稱 : VIrtualorz/Fileupload
開發年份 : 2019
gitHub連結 : https://github.com/virtualorz/fileupload
內容簡介 :
Fileupload 提供一個快速產生上傳檔案介面的js以及儲存檔案並且產生縮圖的laravel controller,本套件須依賴PHP imgick套件來產生縮圖,上傳的檔案將放置在/bublic/upload/的自訂資料夾名稱底下
安裝方式 :
|
1 |
composer require virtualorz/fileupload |
編輯 config/app.php
|
1 2 3 4 5 6 7 8 9 |
'providers' => [ ... Virtualorz\Fileupload\FileuploadServiceProvider::class ] 'aliases' => [ ... 'Fileupload' => Virtualorz\Fileupload\Facades\Fileupload::class, ] |
發布資料 :
|
1 |
php artisan vendor:publish --provider="Virtualorz\Fileupload\FileuploadServiceProvider" |
編輯 .env
|
1 |
UPLOADDIR : public/upload/底下的自訂資料夾名稱,用於儲存上傳的檔案 |
編輯config/filesystems
|
1 2 3 4 5 6 7 |
編輯'disk'區塊如下 public' => [ 'driver' => 'local', 'root' => public_path('uploads'), 'url' => env('APP_URL').'uploads', 'visibility' => 'public', ], |
使用方式 :
|
1 2 3 4 5 6 7 |
In view: <script src="{{ asset('vendor/fileupload/fileupload.js') }}"></script> And need an file element like : <input type="file" name="file" id="file" class="file_input" accept=".jpeg"> accept attribute can edit to the file type you want And after file element call {!! Fileupload::createUploadArea($files)!!} |
方法簡介 :
1.createUploadArea($files = null)
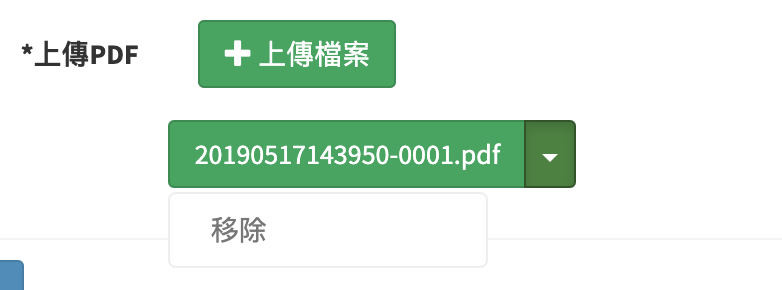
產生檔案上傳後畫面顯示管理區域的HTML,方便用於view中
備註 :
檔案上傳後的顯示方式

最新版本請參考gitHub連結說明
![[作品][Laravel Package] Fileupload : 快速產生檔案上傳介面及管理](http://www.alvinchen.club/wp-content/uploads/2018/05/cropped-pexels-photo-593322.jpeg)
![[作品][Laravel Package] Fileupload : 快速產生檔案上傳介面及管理](http://www.alvinchen.club/wp-content/uploads/2019/06/fileUpload-382x310.png)