PHP 也有 Day #42
本篇重點 : 不是教你使用 Laravel Dusk,而是帶你如何看Laravel Dusk套件的原始碼
講者介紹 : Recca
使用 laravel 開發網站,生性懶惰健忘,認為自動測試是自己還能勉強待在程式業的理由之一。
延伸閱讀 :
PHP 也有 Day #41 – 人生不能重來,但 Git 可以之「如何華麗的做一個後悔的動作」
外部參考連結:
https://speakerdeck.com/starrocket/php-ye-you-day-number-42-laravel-dusk-shi-yong-ji-yan-jiu
課程大綱
- 什麼是laravel Dusk
- 怎麼配置
- 優缺點
- 怎麼測試
什麼是laravel Dusk?
Auto browser test
自動由電腦進行瀏覽器測試
不需要selenium puppeteer testcafe(有包裝facebook/webdrive 已經含有selenium)
如何安裝?
看官網,composer install
在laradock官網下可以配置
Php artisan dusk:install 會出現browser資料夾

*整合測試vs brower test? 一個是測試功能面,一個是完整的瀏覽器測試 包含view js 等等

缺點:不支援多瀏覽器 docker設置困難 彈性相對較差
Git hub連結?
Larval dusk 研究
Composer.js 宣告套件測試 相依套件
找到程式進入點 : serviceProvider
Boot中有三個 Rout::get()套件中沒有說明
installCommand
-
Handle() 建立資料夾 處理stubs 建檔 回傳完成
-
Fire() 不支援
很接近的command (make page component)
Dusk command
$this->withDuskEnvironment()
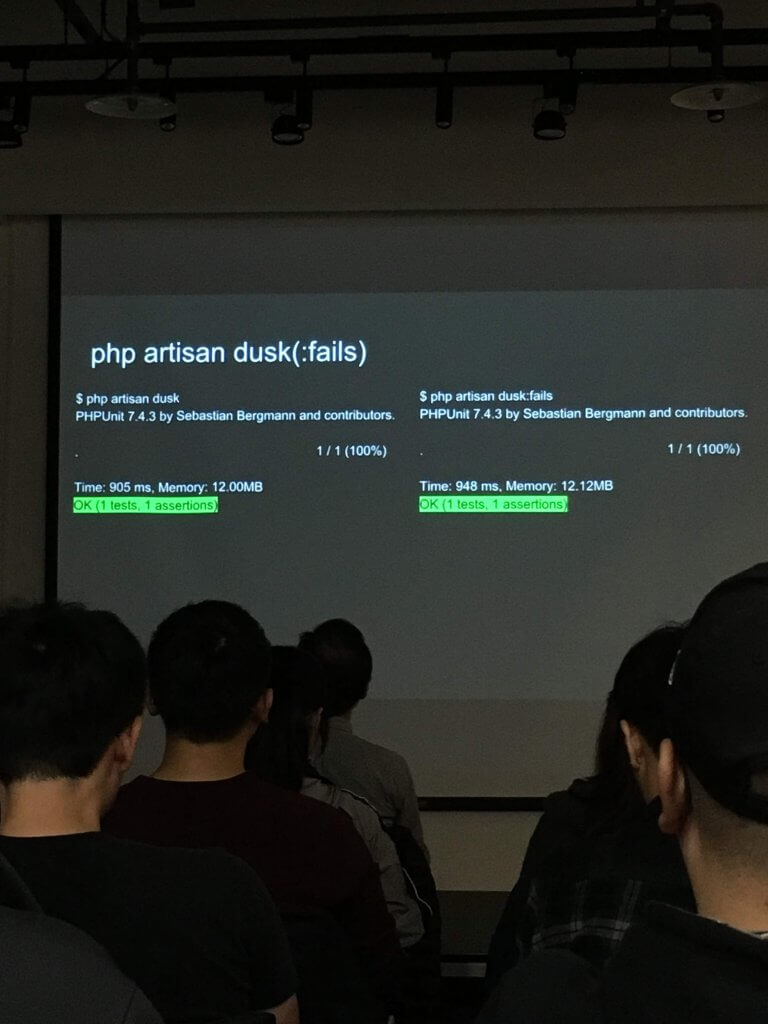
Dusk 與dusk:fail 去執行phpunit
套件中已經包含chrome drive,三個系統對應的執行檔中都有
用process直接跑對應系統的執行檔

assertTitle
用phpunit::assertEquals 實作
Concerns ?
Laradock 裡面去找 dockerfile
**只看到測試結果還是有過程? 與phpunit相同,只有出錯的時候多做了screenshot有截圖
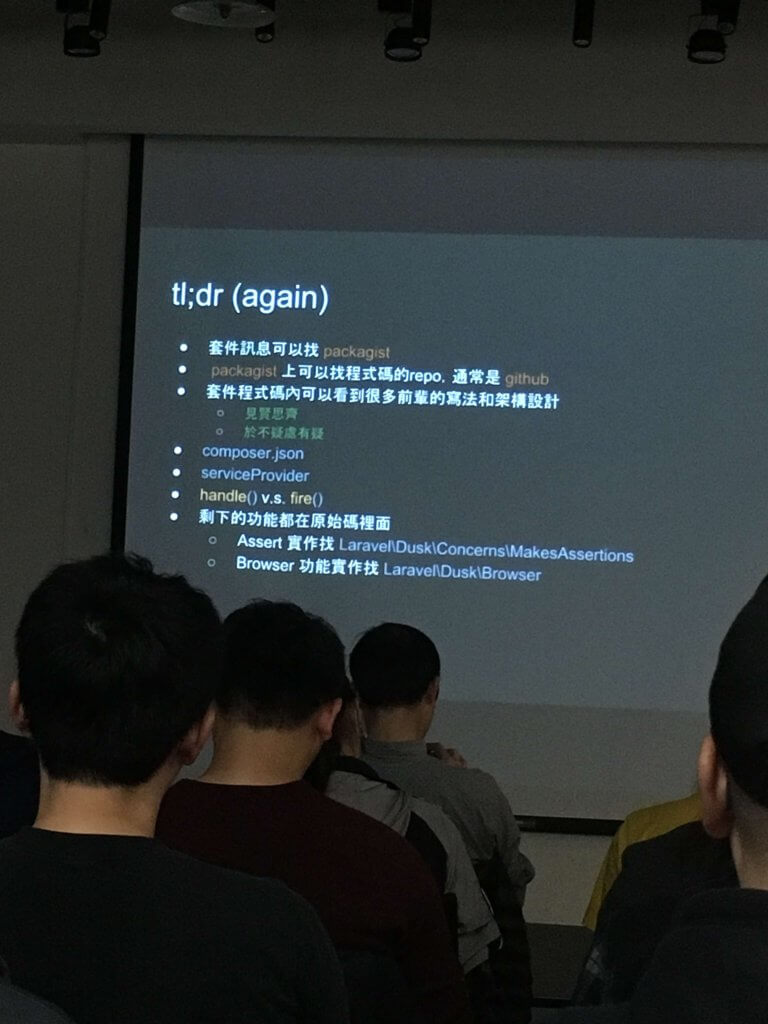
總結 :
套件訊息可以在packige上面找
通常程式碼在github上同名(但有例外)
參考前輩別人的寫法思考這樣設計的好處
seviceprovider是進入點
Selenium 比起dusk 前期設定要比較久,其餘差不多

