Reverse Proxy on docker 使用QNAP Container Station
之前一直有個想法,因為自己會用多台機器或者多台docker架設不同服務,但是80 port跟固定IP只有一個
如果在不同的機器下以前都是用不同的port來區隔,讓分享器把不同的port轉到不同的機器上來達成需求
但是一直覺得這樣做不是一個好的做法
後來找到了reverse proxy可以辦到我想要透過不同的url來區隔在不同docker上的網站
比如說nax.xxx 連回到nas管理頁面,plex.xxx連線到plex伺服器,www.xxx連到個人網站 等等
雖然這些都站都存在同一個IP且在同一台機器上,只是服務的docker不同
因此這次就要用QNAP上的container station 啟動一台Nginx來負責轉接這些服務
參考資料:
https://blog.techbridge.cc/2018/03/17/docker-build-nginx-tutorial/
https://github.com/vfarcic/continuous-deployment/issues/2
1. 概念 :
概念上,我需要不同的URL轉接到不同的port,但是對外都是走80 port,這樣url比較好記
而且不希望用一台ubuntu架設Ngin來做這件事情感覺吃太多資源了,因此只透過QNAP的caontainer station
mapping一個nginx.conf設定檔到docker來達成目標
2. 準備好要給Nginx的config檔
這邊並不要是要寫Nginx中sites-available中的檔案,而是必須要寫nginx.conf,參考資料如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
user www-data; worker_processes auto; pid /run/nginx.pid; events { worker_connections 768; # multi_accept on; } http { ## # Basic Settings ## sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; # server_tokens off; # server_names_hash_bucket_size 64; # server_name_in_redirect off; #include /etc/nginx/mime.types; default_type application/octet-stream; ## # SSL Settings ## ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE ssl_prefer_server_ciphers on; ## # Logging Settings ## access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; ## # Gzip Settings ## gzip on; gzip_disable "msie6"; # gzip_vary on; # gzip_proxied any; # gzip_comp_level 6; # gzip_buffers 16 8k; # gzip_http_version 1.1; # gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; server { # php/fastcgi listen 8879; server_name xxx.alvinchen.club; location / { proxy_pass http://192.168.1.100:10084; # 伺服器程式位址與連接埠 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; } } server { # php/fastcgi listen 8879; server_name 123.alvinchen.club; location / { proxy_pass http://192.168.1.100:12300; # 伺服器程式位址與連接埠 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; } } } |
重點是中間server那塊,我將8879 port上的xxx.alvinchen.club轉到內網中192.168.1.100機器上,port是10084
另一條是8879 port上的123.alvinchen.club轉到內網中192.168.1.100機器上,port是12300
這樣就達成我要的透過不同網址來轉發不同的服務
最後,檔案存檔成nginx.conf然後儲存在路徑:
|
1 |
/share/CACHEDEV1_DATA/ContainerStation/container-station-data/reverse_proxy |
之後我們要把這個路徑mapping到docker中
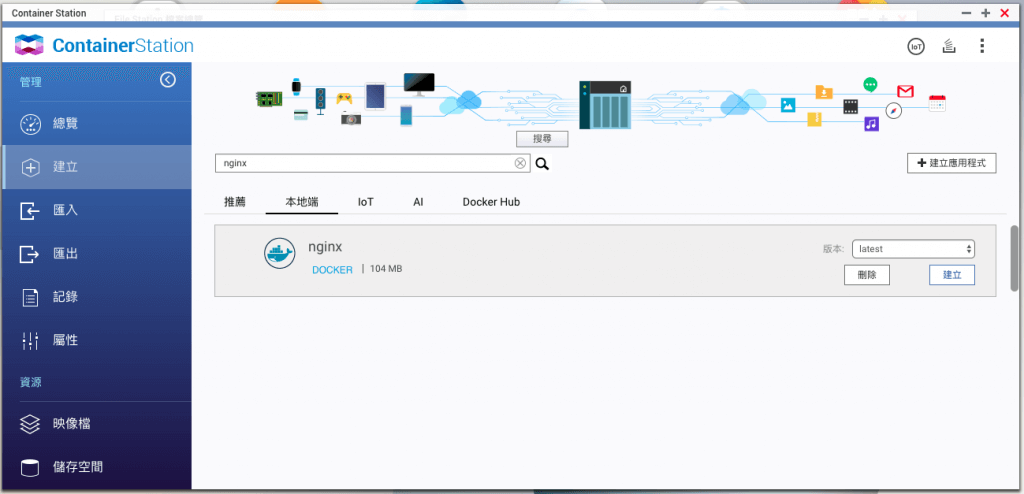
3. 在Container Station中建立一台Nginx

首先搜尋nginx,我是裝docker hub上的最新版本

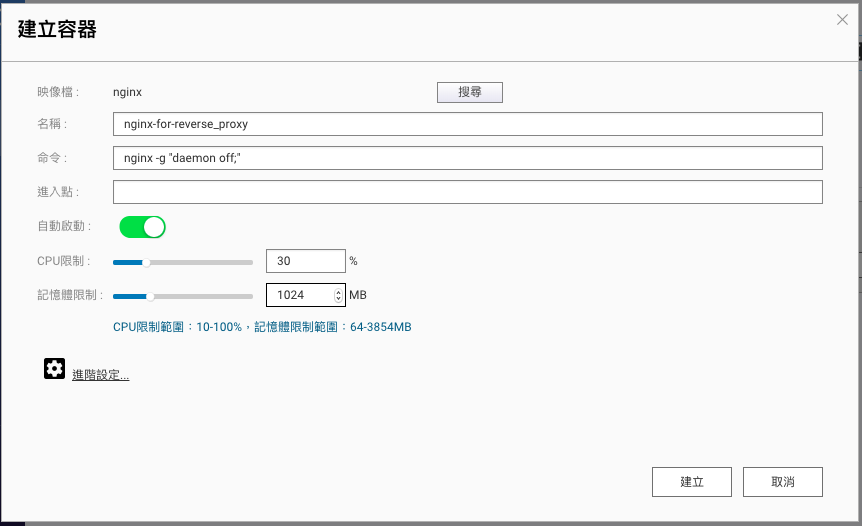
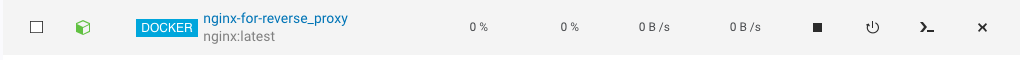
名稱上可以自己隨意輸入,為了好記我就打上nginx-for-reverse_proxy,也為了不要佔太多資源CPU以及RAM都降低

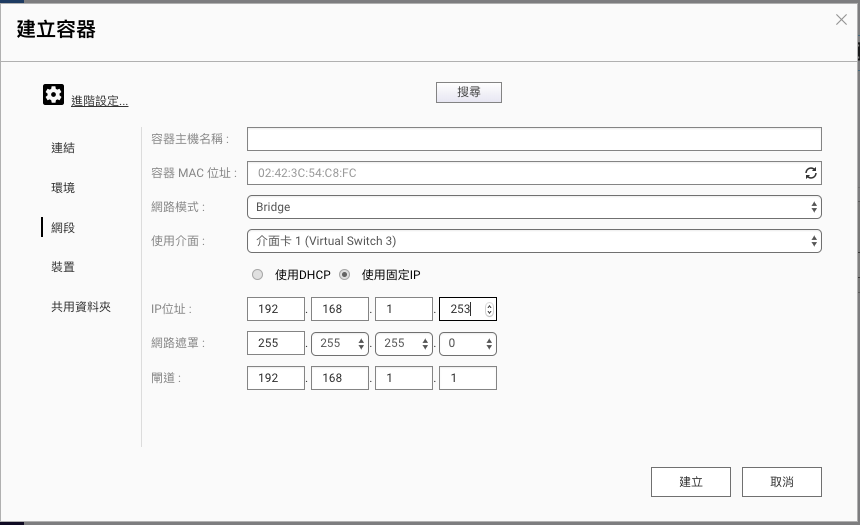
接下來,很重要的一點是網路的部分一定要使用Bridge,然後給一個固定IP,最後才能設定分享器將8879 port轉到.253上

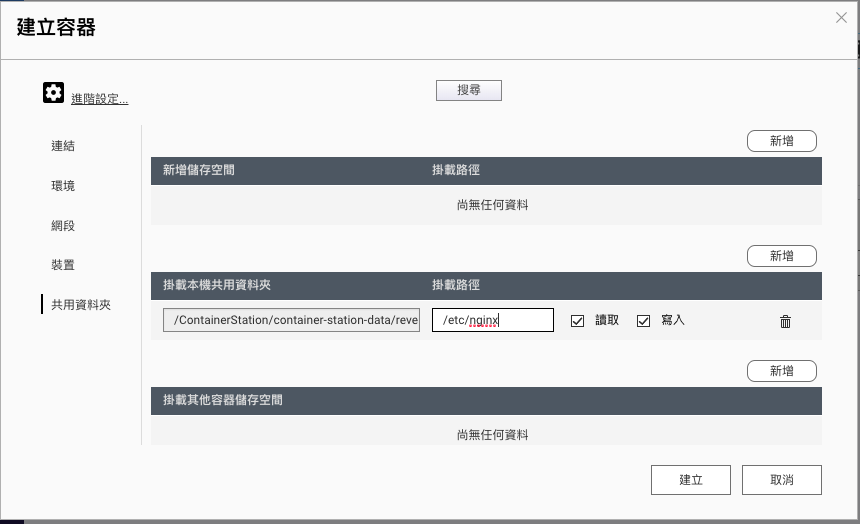
接下來是最重要的部分,我們必須將剛剛的nginx.conf所在資料夾 mapping到docker中的/etc/nginx資料夾
等同執行docker run 時的-v

幾秒鐘後就可以看到總覽中有一個docker跑起來了
這時候就可以去看一下xxx.alvinchen.club:8879 以及123.alvinchen.club:8879是不是已經轉到想要的位置上了
到這個步驟為止,應該已經沒有問題
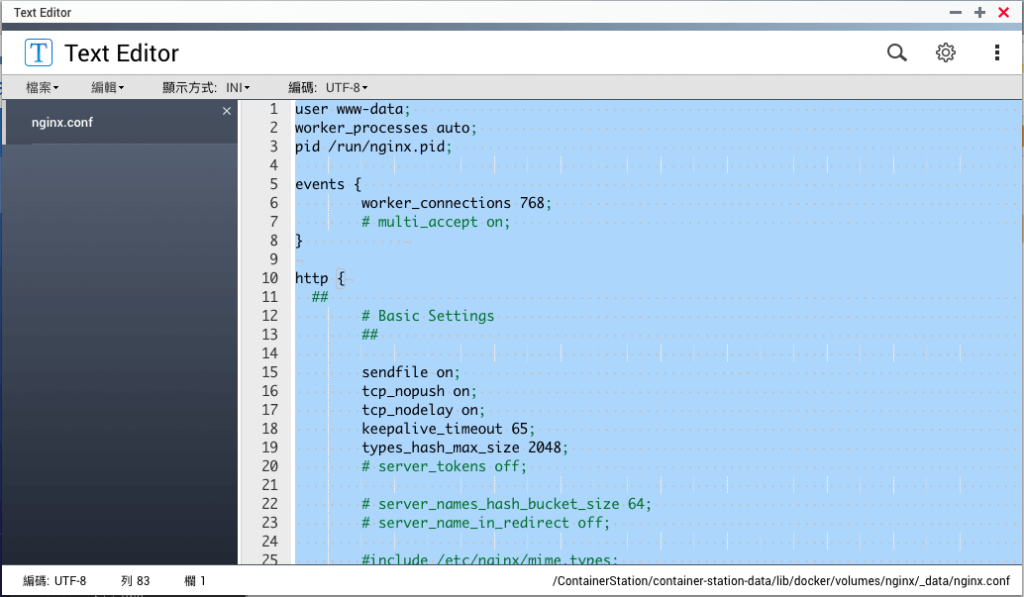
最後補充一下如果要修改nginx.conf怎麼辦呢?
可以安裝Text Editor,就可以直接在FileStation中直接對檔案做編輯,像這樣子

以上希望對於Container Station或者Docker不熟悉的使用者有一些幫助