JQuery Print, 透過JQuery列印出表單
今天要介紹的元件是JQuery的擴充套件,可以透過它列印出網頁上的一個元素,比如說一個<div>的內容,但是下面的內容會更衍生
範例將會印出一個任意排列好的版型,比如可以排好一張報名表列印出來
參考文件 :jQuery Print Plugin
步驟一 :下載 JQuery Print 並include到頁面上
下載Github上的專案,解壓縮後放到自己專案的資料夾上,並且include到頁面中
|
1 |
<script type="text/JavaScript" src="path/to/jquery.print.js" /> |
步驟二 :使用方式
依照作者的說明文件,可以這麼做,透過element.print()帶入列印參數就可以在瀏覽器上帶出列印畫面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$("#myElementId").print({ globalStyles: true, mediaPrint: false, stylesheet: null, noPrintSelector: ".no-print", iframe: true, append: null, prepend: null, manuallyCopyFormValues: true, deferred: $.Deferred(), timeout: 750, title: null, doctype: '<!doctype html>' }); |
步驟三 :印出一張表單
印要出表單我們必須要準備幾項東西
- 要印出的表單HTML
- 給JQuery print列印的element
首先假設我印要出來的表單HTML長這樣子,當然你們可以隨意的排版
|
1 2 3 4 5 6 7 8 9 10 |
<table> <tr> <td>Name :</td> <td></td> </tr> <tr> <td>Email :</td> <td></td> </tr> </table> |
接著下面的步驟將透過JQuery產生一個id=print_area的div,並且將要列印的html放入,print之後再將print_area移除掉
|
1 2 3 4 |
var print_area = $("<div></div>").attr('id', "print_area").html(html); $("body").append(print_area); $("#print_area").print({globalStyles: false, iframe: false}); $("#print_area").remove(); |
其中globalStyles: false 代表列印時不帶入網頁中的style,這樣可以避免列印出來的表單因為網頁上的css設定而有不一樣的外觀
iframe: false代表不透過iframe
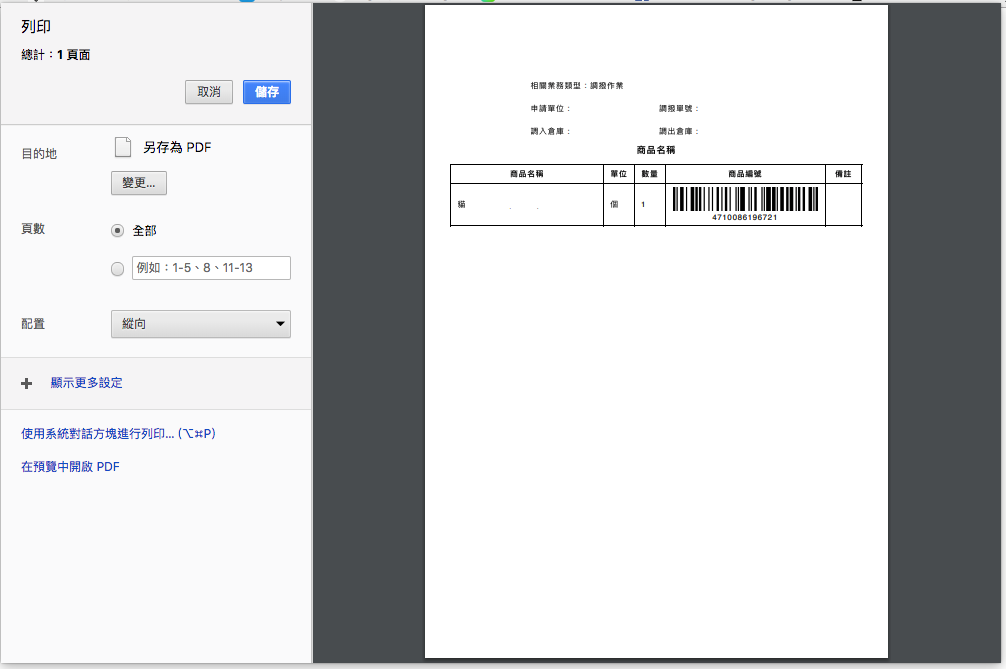
以上這個做就會看到瀏覽器另外跳出視窗帶出直接列印的功能啦

首頁 » 技術文章 » 其他類型 » JQuery Print, 透過JQuery列印出表單