[作品][Laravel] Biomap 生物多樣性互動式活動網站
網站名稱 : Biomap
開發年分 : 2016年
開發語言 : PHP – Laravel framework
資料庫 : MSQL
運行環境 : Windows Server 201 IIS
正式營運連結 : https://biomap.nptu.edu.tw/
作品連結 : http://works.alvinchen.club:8071/laravel/biomap/public/
| 接洽討論 | 100% |
| 頁面規劃 | 100% |
| 程式撰寫 | 100% |
| 後續維護 | 100% |
內容簡介 : Biomap 生物多樣性互動式活動網站是國立屏東大學科普傳播學系林曉雯教授所委託製作之網站,計畫宗旨是想要透過手機當作教學媒介,讓學生帶著手機透過系統提示與分組討論互動在校園中的指定地點找到指定的生物並拍照上傳完成任務,因此網站介面設計就以手機回主要對象,PC版就變得比較不重要些。在功能面上畫面提供學生一個互動式的討論區塊,以及拍照存取相機,照片上傳後會自動讀取GPS位置參數記錄下來,而老師則可以透過後台設定來啟動或者停止學生的活動,當然為了教學研究目的我們也提供活動資料匯出功能。
- 前台功能
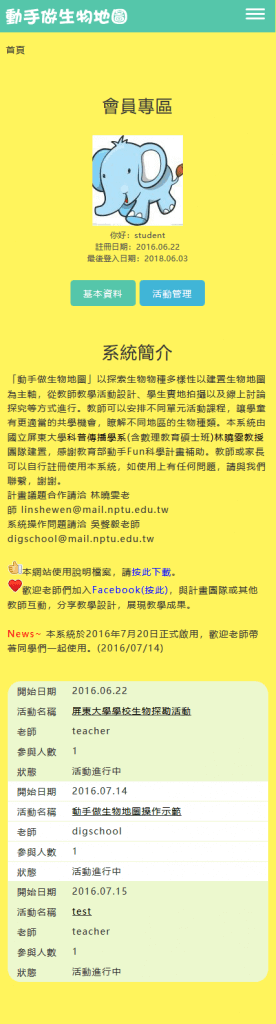
| 首頁 : 未登入的狀態下呈現計畫說明文字以及右方保留學生登入畫面,登入網站後可以看到自己正參與的活動連結。
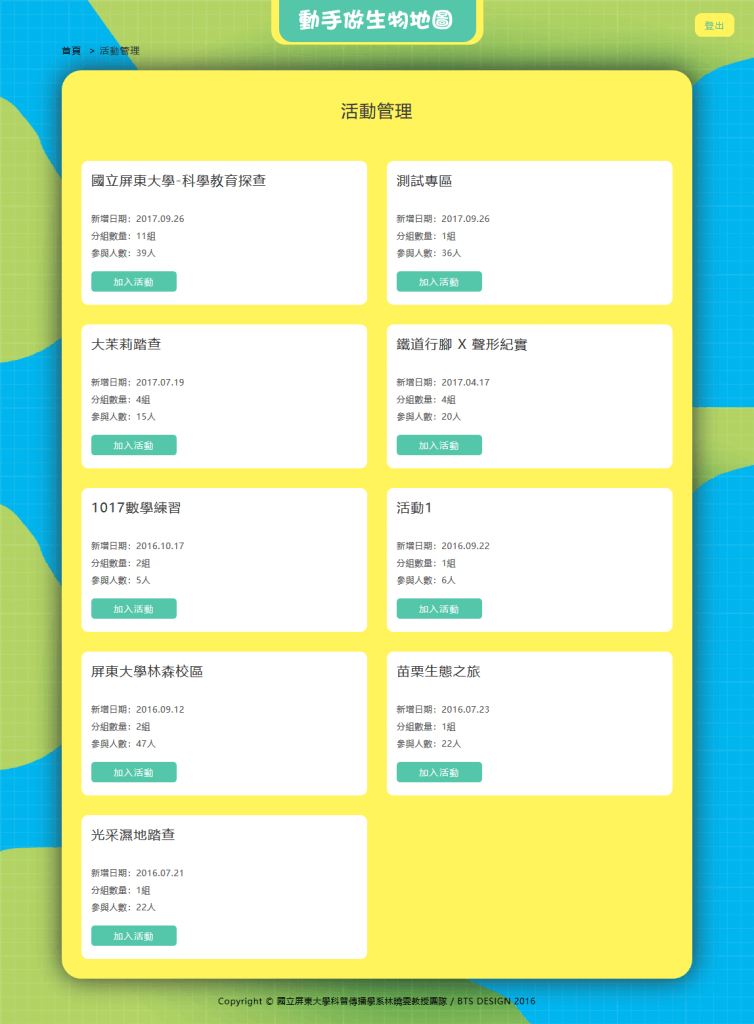
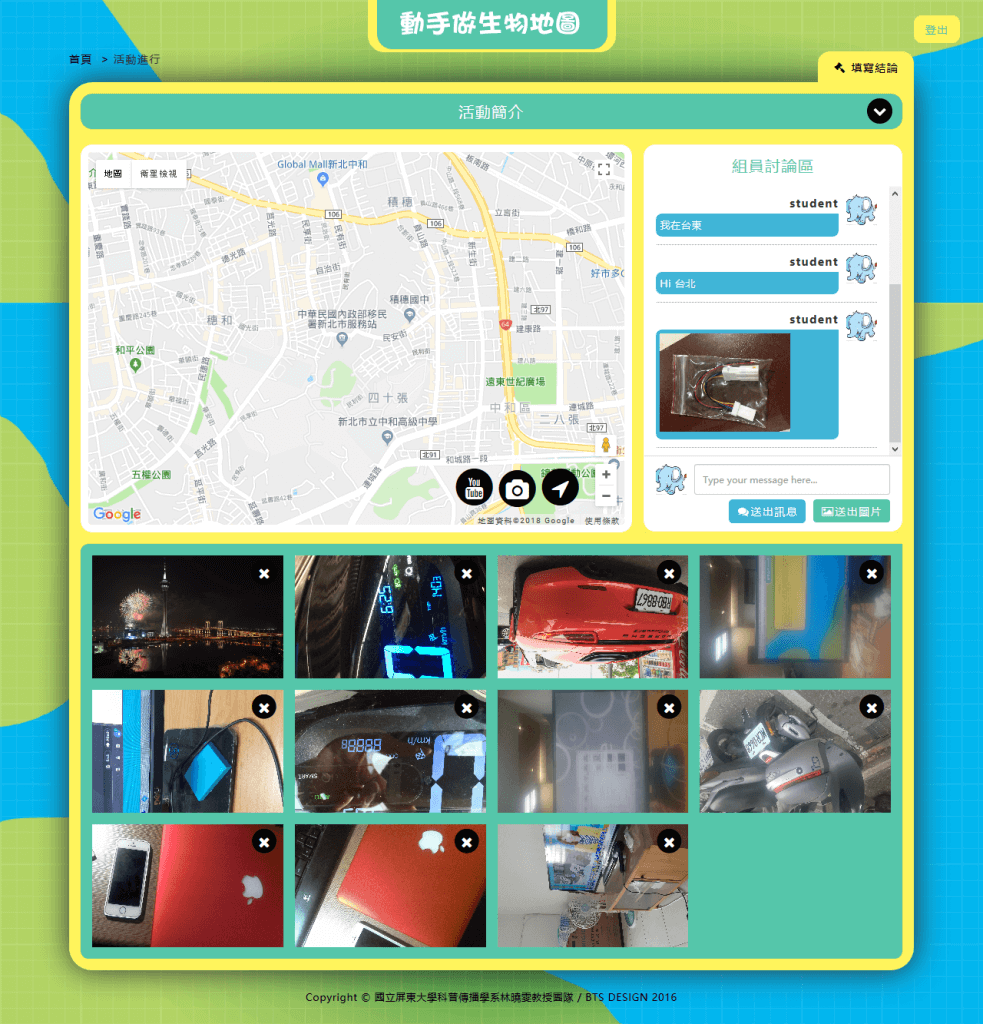
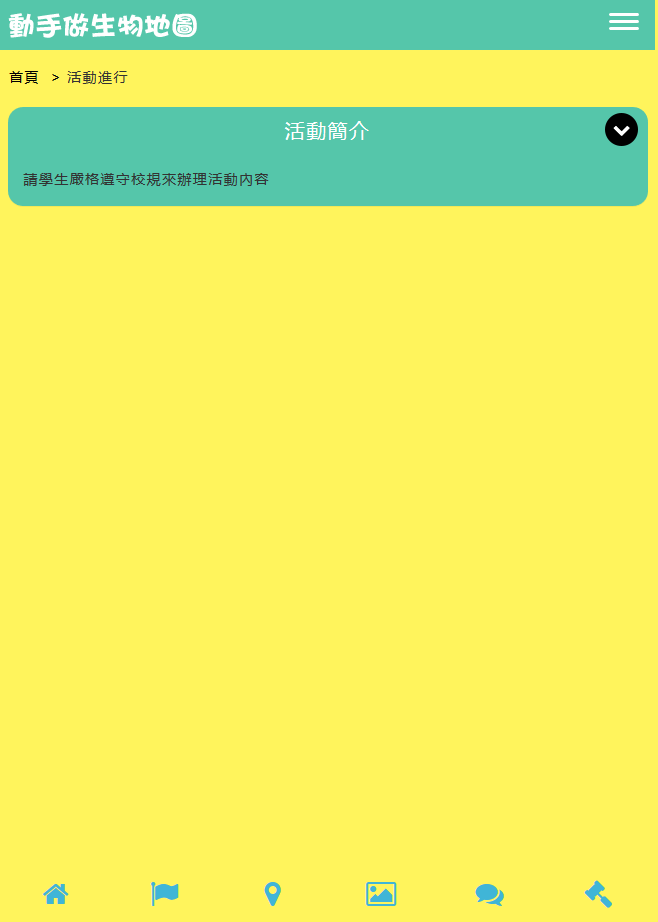
基本資料管理 : 學生可以在此頁面維護自己的基本資料,包含密碼email以及大頭照。 活動管理 : 此頁面列表出網站上正在進行的活動項目,學生可以自由參與不同的活動,點選加入活動後輸入老師在課堂上提供的密碼即可開始與其他組員進行遊戲任務,而如果登入者身分為老師則可以在此頁面新增活動,包含設定要提供給學生加入的活動密碼。 活動內容頁 : 活動內容頁為整個網站的主軸,上半部呈現google map配合手機定位可以標記學生目前所在的位置,右半部保留為討論群組,討論群組中可以發送文字訊息與圖片訊息兩種,下半部為此活動中上傳的所有資料,上傳的資料可以是照片,也可以是youtube連結,上傳資料的時候可以提供物種名稱以及說明文字,物種名稱會有AutoComplete來提示學生輸入的文字,另一個輔助功能是提供了google 以圖搜圖的功能,如果答案不確定可以透過以圖搜圖的方式來參考。上傳完成後下半部會顯示圖片,點選可以再次編輯內容。 填寫結論 : 學生如認為所有活動目標皆達成可以點選右上角的填寫結論,此頁面提供一個RWD編輯器讓學生可以透過圖文的方式來回答老師設定好的活動結論問題。 |
- 後台功能
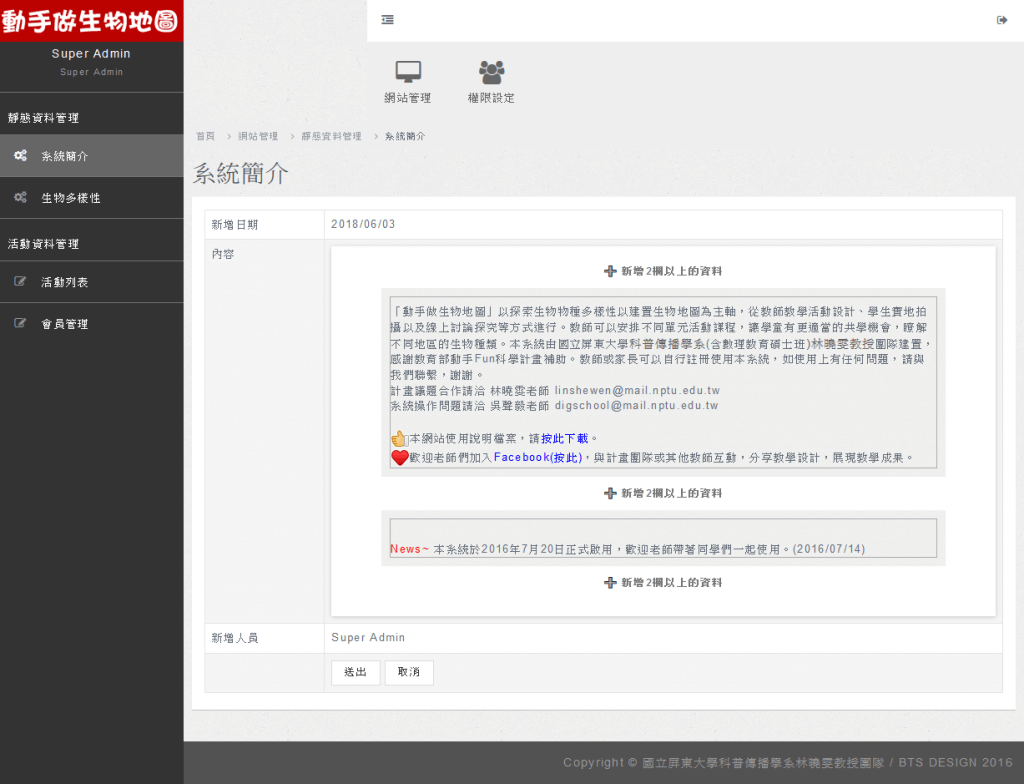
| 系統簡介 : 此頁提供RWD編輯器讓老師可以直接透過畫面編輯前台首頁的說明文字。
生物多樣性 : 此頁面預設匯入台灣生物多樣性資料庫物種資料,可以提供前台學生活動進行時的AutoComplete提示文字,此頁面可以提供搜尋、編輯以及刪除三個功能。 活動列表 : 列表前台老師所建立的所有活動,管理員可以搜尋或者下載活動資料,也可以強制開始或者停止活動。 會員管理 : 可以搜尋、編輯、查看前台老師、學生會員基本資料。 管理員名單 : 此頁面提供管理後台會員資料、包含搜尋、編輯、刪除等功能,但不包含權限區隔設定。 |
- 功能截圖
| 前台 – 首頁 | Mobile |
 |
 |
| 前台 – 活動管理頁 | Mobile |
 |
 |
| 前台 – 活動進行頁 | Mobile – 地圖Section |
 |
 |
| Mobile – 簡介Section | |
 |
|
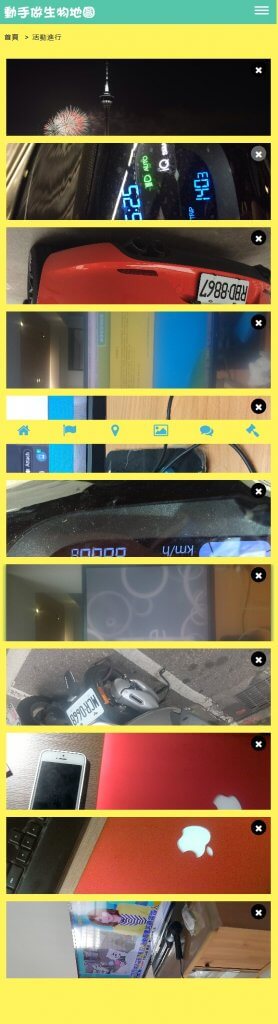
| Mobile – 照片Section | |
 |
|
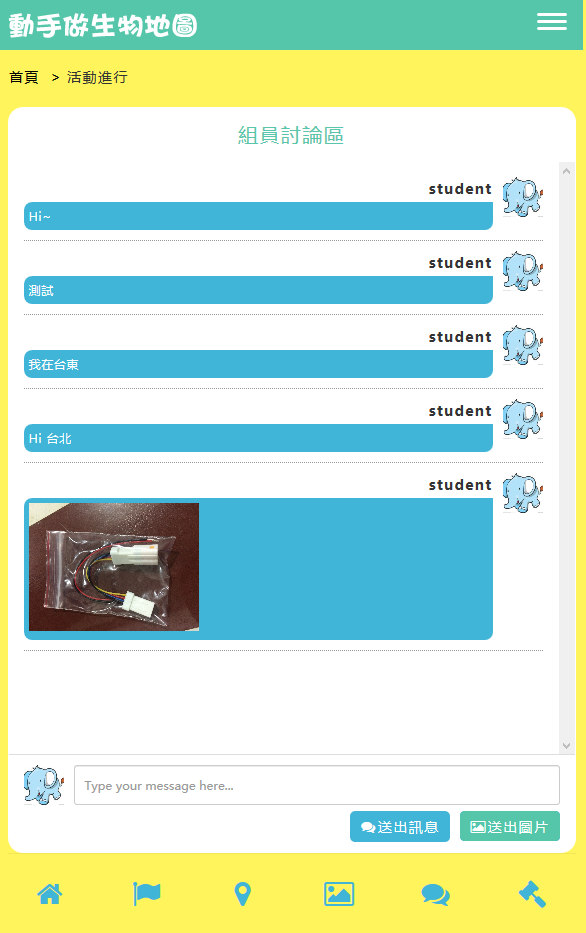
| Mobile – 討論Section | |
 |
|
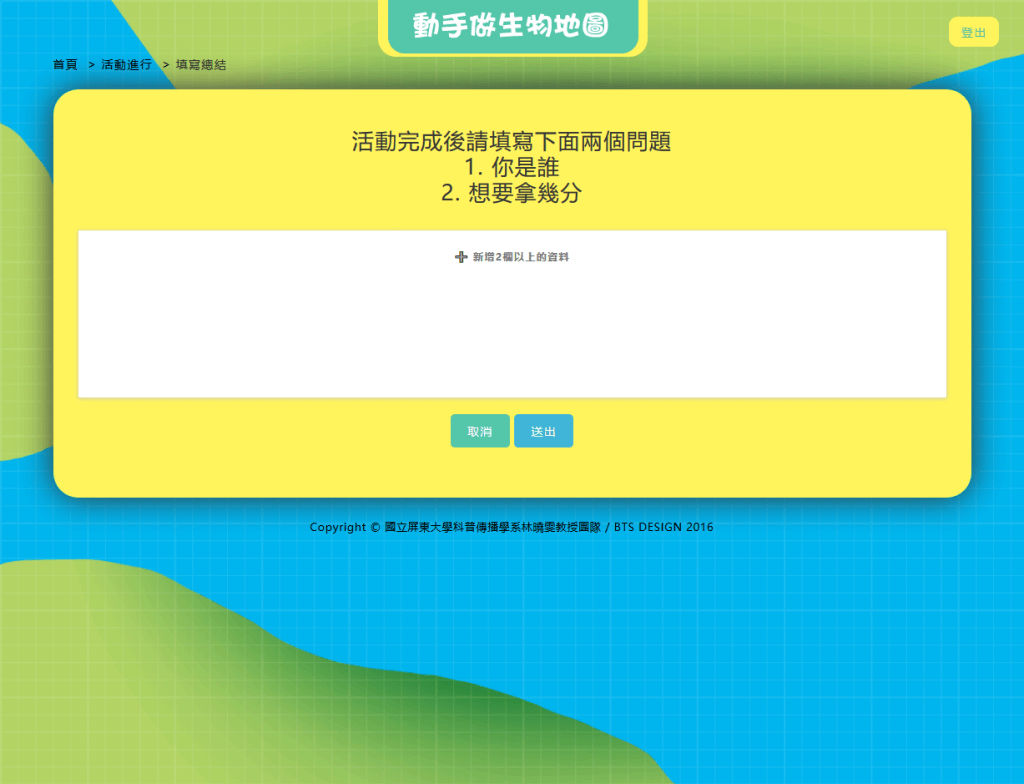
| 前台 – 活動結論 | Mobile |
 |
 |
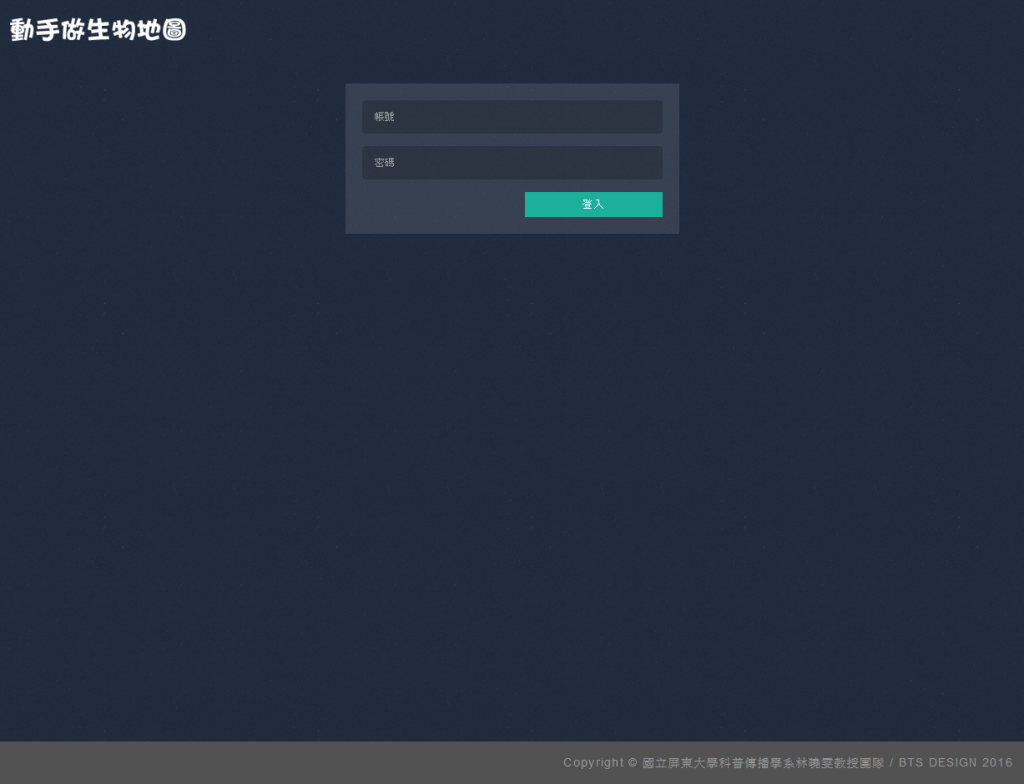
| 後台 – 登入頁 | |
 |
|
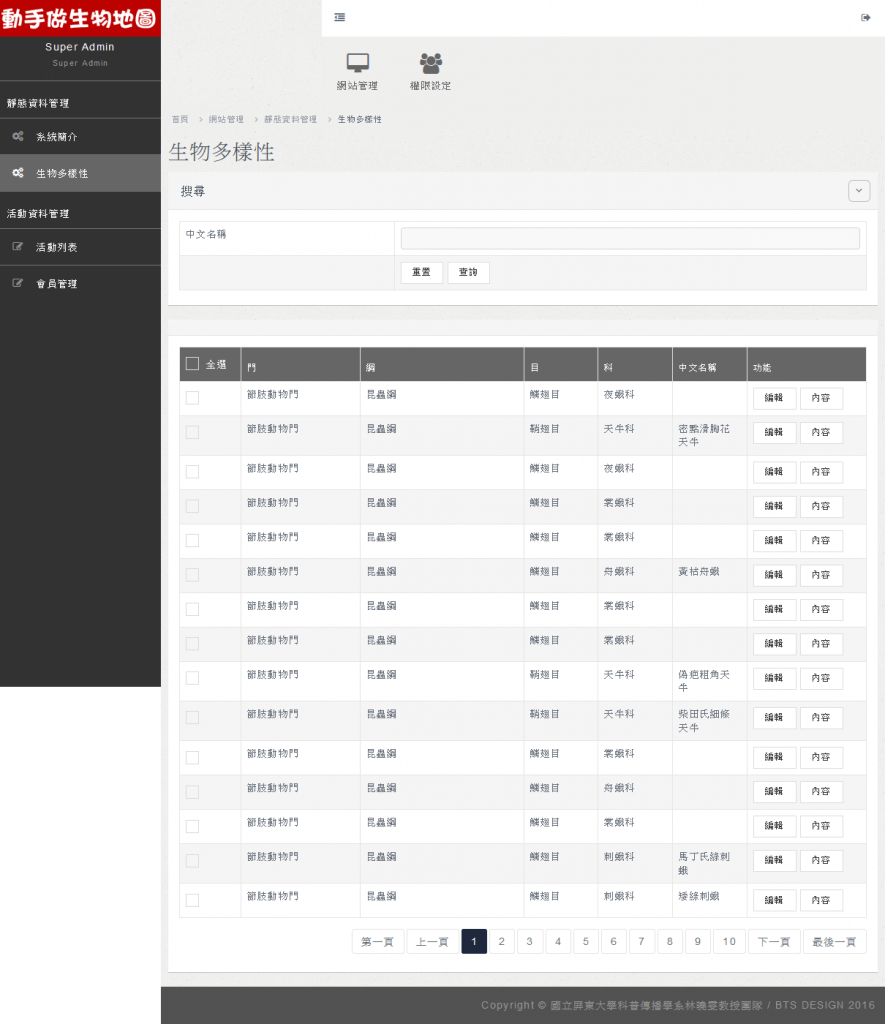
| 後台 – 資料列表 | |
 |
|
| 後台 – 資料處理頁 | |
 |
|
延伸閱讀 : 其他相關Laravel作品
首頁 » 作品整理 » Laravel » [作品][Laravel] Biomap 生物多樣性互動式活動網站![[作品][Laravel] Biomap 生物多樣性互動式活動網站](http://www.alvinchen.club/wp-content/uploads/2018/06/pexels-photo-822474.jpeg)
![[作品][Laravel] Biomap 生物多樣性互動式活動網站](http://www.alvinchen.club/wp-content/uploads/2018/06/pexels-photo-822474-405x350.jpeg)