模組化 套件 開發自己的Package
因為幾年的接案開發經驗,了解過許多客戶的需求後發現其實有多數人都擁有相同的基本需求
舉例來說,這幾年大大小小的案子做下來都不知道已經寫過幾次的討論區,寫過幾次的最新消息,寫過幾次的會員系統了
這些開發過的專案中大約有八成的內容都差不多,那為何每次都需要重新做呢?
因此才有了這次想要把一些基本常用功能模組化的想法
然侯在以前沒接觸過framework開發的時候,所謂模組化也僅僅是把class獨立出來寫好,以後可以繼續拿來用
但是被改了哪寫東西,版本經過多少人修改根本都無法追蹤,現在透過Composer 幾乎可以專心在自己的邏輯處理了,剩下的版本問題就叫給Composer
前面幾篇文章已經介紹過如何來使用Composer,如果你還沒看過請先查看
接下來的內容會帶大家透過Composer來製作一個Hello Laravel套件,僅作示範內容只有Hello
參考文件 :
http://oomusou.io/laravel/laravel-package-hello-world/
https://medium.com/back-ends/laravel-5-%E6%92%B0%E5%AF%AB%E4%BD%A0%E7%9A%84package-458c93c279bc
步驟一 :先說明邏輯概念
本篇範例會先建立一個主要的Larvel Project,作為管理和開發套件的專案,我會把之後所有要開發的套件全部都放在這個Project的packages資料夾底下
步驟二 : 建立主要Project
我們先建立一個用來管理開發套件的主要Porject,名叫MyPackage
|
1 |
composer create-project laravel/laravel MyPackage --prefer-dist |
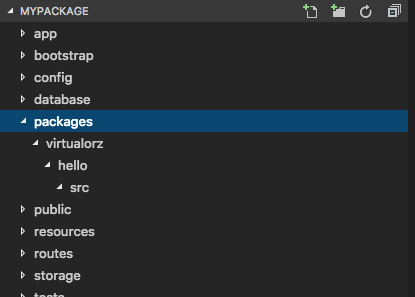
接著建立”packages”目錄,之後會把所有開發的套件資料全部放在這裡,套件資料夾的結構會長的像這樣 packages/vendor_name/package_name/src
建立完成之後內容大概會像這樣子,範例使用virtualorz/hello/src

步驟三 :建立composer.json
每一個套件都需要建立自己的composer.json,用來描述相依性以及namespace,先切換到hello資料夾然後透過composer指令來建立composer.json
|
1 2 |
cd cd MyPackage/packages/virtualorz/hello composer init |
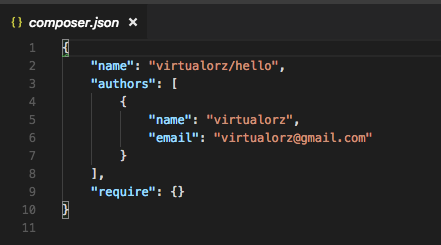
接著按照提示填入package name等等的資訊
系統會產生一個composer.json檔,像這樣子

步驟四 :設定PSR-4命名空間
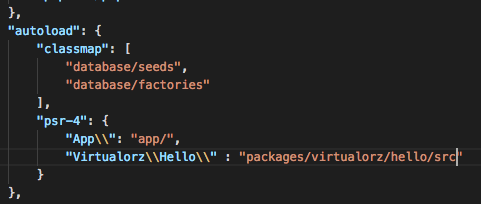
我們必須回到上述管理package的project根目錄將剛剛建立好的package加入到composer.json中,讓他可以在這個project中運行

請注意PSR-4大小寫的問題
接著回到MyProject根目錄來產生新的autoload檔案
|
1 |
composer dump-autoload |
步驟五 :建立ServiceProvider
接下來要建立HelloServiceProvidor.php,套件與專案Project會透過ServiceProvider連結起來
|
1 |
php artisan make:provider HelloServiceProvider |
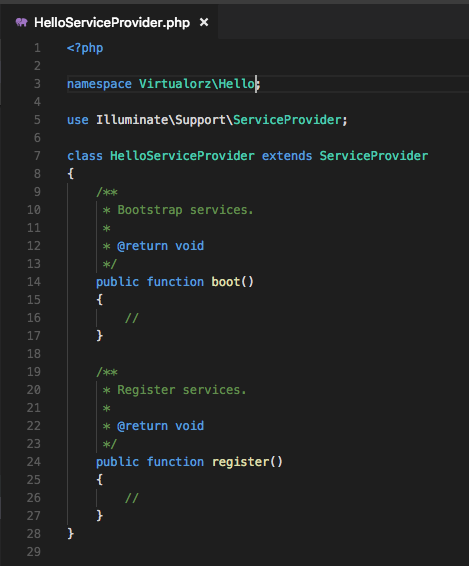
這時候會在MyPackage/app/providers中建立好HelloServiceProvider.php 但是因為我們是要套件中使用
所以必須要將這個檔案移動到 MyPackage/packages/virtualorz/hello/src 底下,也因為移動了所以必須要修改namespace
大概會像下面這樣子

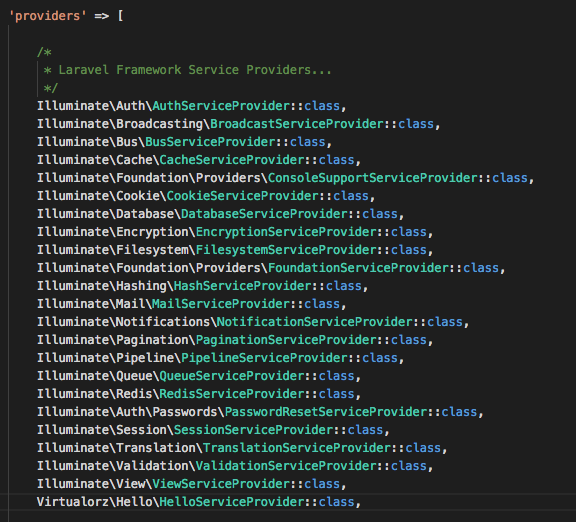
接著在config/app.php 中註冊HelloServiceProvidor

步驟六 :建立Cntroller
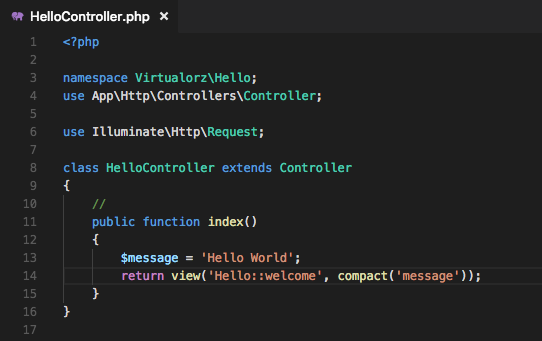
一樣可以透過指令的方式建立Controller,相同的建立完成之後我們會將Controller移動到 MyPackage/packages/virtualorz/hello/src 底下
|
1 |
php artisan make:controller HelloController |
同樣的也必須要修改namespace,也因為extend Controller的關係,所以必須將App\Http\Controllers\Controller 拿進來用

步驟七 :建立Route
Route可以根據不同的狀況來建立所需要的存取路徑,本次範例在 MyPackage/virtualorz/hello/src 底下建立routes.php,填入以下路徑
|
1 |
Route::get('hello', 'VIrtualorz\Hello\HelloController@index'); |
步驟八 :建立View
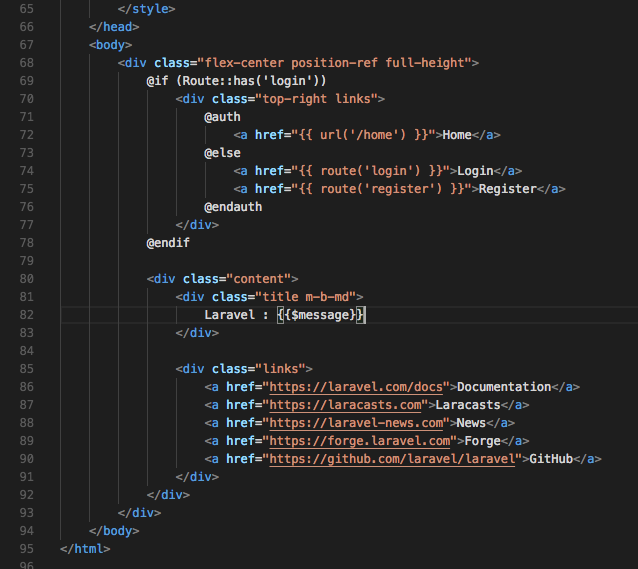
本次範例也不特別建立view,僅拿現成的welcome頁面來使用,我們將resources/views/welcome.blade.php 複製到 package/virtualorz/hello/src/views
並且小修一下內容用來顯示controller中的message

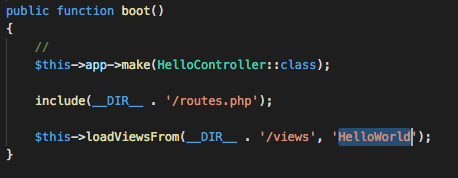
步驟九 :修改ServiceProvider
最後我們還要修改一下SeviceProvidor檔案,讓系統可以知道從哪邊將view讀進來

步驟十 :測試package是否可行
打開瀏覽器,輸入MyPackage所在的網址後面夾入/hello,本次的範例是這樣子的
|
1 |
http://127.0.0.1:8888/hello |
如果有看到這樣的畫面就是正確的,我們把message字串接在Laravel後面

步驟十一 :上傳到github並提交是packagist
因為之後提交到packagist後使用者可以自行下載,當然不能讓使用者自行修改PSR-4才能使用,因此我們將hello 資料夾中的composer.json修改一下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "virtualorz/hello", "authors": [ { "name": "virtualorz", } ], "require": {}, "autoload": { "psr-4": { "Virtualorz\\Hello\\": "src/" } } } |
接著在hello 資料夾下建立git,並且push到遠端github上
|
1 2 3 4 5 6 7 |
git init git add . git commit -m "Initial commit." git remote add origin git@github.com:virtualorz/hello.git git push -u origin master git tag -a 1.0.0 -m "First version" git push --tags |
請一定要記得下tag,並且在之後所有push的版本都加上tag,這樣packagist才有依據要抓哪一個版本的程式碼給使用者
最後記得提交到Packagist上就可以啦
注意事項 :在開發過程中如果要變更版本號碼請記得砍掉composer.lock,讓系統重新抓composer.json中定義的版本號碼,這樣才會重新下載新的
首頁 » 技術文章 » Laravel » 模組化 套件 開發自己的Package