Laravel 的幾個重要資料夾
Laravel 可以很簡單的透過Composer 將所有資料下載到開發機器上,如果還沒看過,請參考上篇 Laravel ,用Laravel 來建立你的第一個網站
但是其中的資料夾卻是非常的複雜,本篇只帶入們其他更詳細的內容可以參考 Laravel官網文件
第一點 :Router

Router是我覺得用Framework開發網站可能面臨的第一個邏輯問題,因為以往透過PHP直接開發的網站並沒有Router這樣的概念
在Laravel 上,Router就是先定義好你的網站有哪些頁面,分別接收哪些參數使用哪幾個Controller等等的設定項目,舉個例子
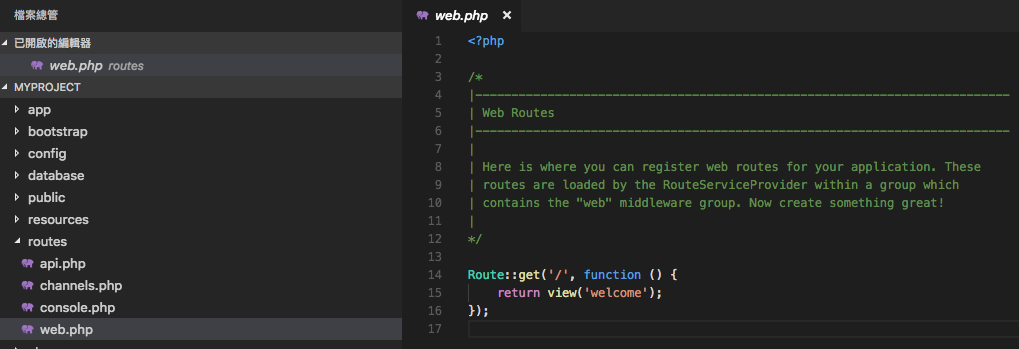
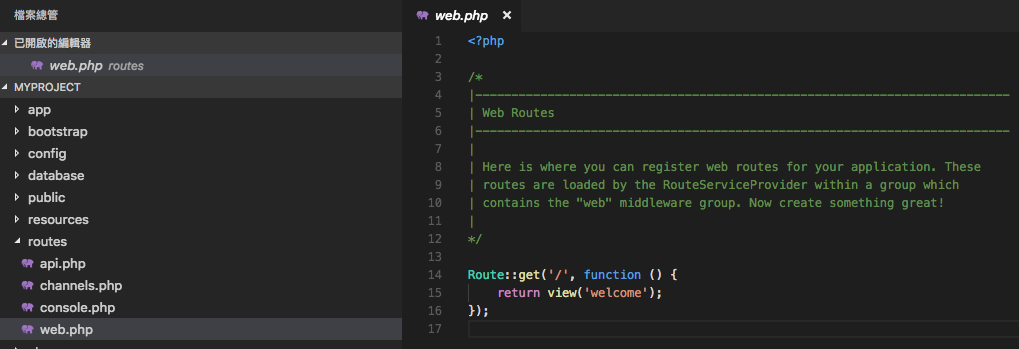
在剛剛安裝好的Laravel 專案中有個router這樣寫
|
1 2 3 |
Route::get('/', function () { return view('welcome'); }); |
意思就是說,當今天進入網站的第一個page,也就是”/”,則需要回傳welcome.blade.php 這個view的內容,view的部分後面再說明,可以先想像成一個靜態的HTML畫面即可
那當然我們就可以在這上面做一些手腳了,比如說這樣子
|
1 2 3 |
Route::get('profile', [ 'uses' => 'UserController@showProfile' ]); |
當連結到網址 :http://yourdomain.com/profile 時,我們會執行UserController的showProfile function
當然Router還有許多進階的使用方式,可以在熟悉之後嘗試使用
第二點 :app/Http/Controllers

Controller在Laravel 中扮演著重要的角色,基本上每個頁面所需要的邏輯、資料處理都是在Controller處理完成,也因此Controller可以說是整個網站最重要的一個部分,舉個例子來看
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
class UserController extends Controller { public function getIndex() { // } public function postProfile() { // } public function anyLogin() { // } } |
UserController中包含三個function,如果搭配上面的router來看就可以指定三個路徑分別呼叫UserController中的三個function做事情
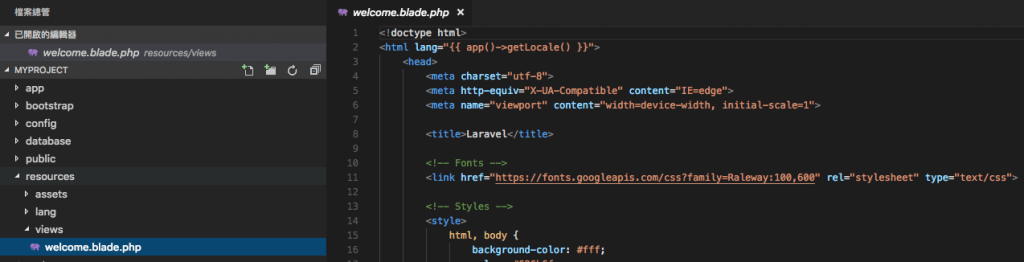
第三點 :resources/views

View代表著使用者眼睛看到的視覺部分,Laravel 的view是透過blade來製作的,通常會搭配Controller將PHP處理好的變數放進View中顯示在網頁上
舉個例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Routing\Controller; class UserController extends Controller { /** * Store a new user. * * @param Request $request * @return Response */ public function store(Request $request) { $name = $request->input('name'); $this->view->with('name', $name); return $this->view; } } |
Controller中把request收到name放進變數name中
|
1 2 3 4 5 |
<html> <body> <h1>Hello, {{ $name }}</h1> </body> </html> |
View中用{{ }} 大括號將想要顯示在畫面上的變數印出
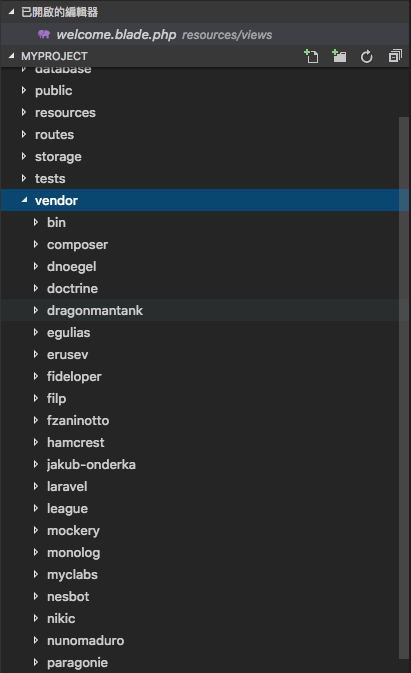
第四點 :vendor

vendor資料夾中存放的就是在這個專案中會用到的許許多多套件了,也就是在 Composer 幫PHP套件找一個家
這篇中所介紹的Compoer管理的套件,套件種類非常多元,安裝方式通常作者都會提供只要依照提示操作通常就可以使用了
以上幾點大概是Larvel 入門最常用的幾個資料夾
首頁 » 技術文章 » Laravel » Laravel 的幾個重要資料夾

